728x90
반응형
SMALL
1. get()
- HTTP GET 요청에 대한 핸들러를 등록하는 역할
- 클라이언트가 "/users" 경로로 GET 요청을 보낼 때, 서버는 등록된 get() 핸들러 함수를 실행시키며, 해당 경로에 대한 처리 로직을 구현
- get(경로, (res, req)):두 개의 매개변수를 가지며, 첫 번째 인자로 경로를, 두 번째 인자로 해당 경로로 요청이 들어왔을 때 실행할 콜백 함수를 전달
2. express에서 routing
2-1. req.qurey
- HTTP GET 요청으로 전달된 쿼리스트링(query string)을 파싱하여 객체로
📍Query String: URL에 ? 이후에 오는 key-value 쌍
예를 들어, https://example.com/search?q=nodejs와 같은 URL이 있다면, req.query는 { q: 'nodejs' }와 같은 객체를 반환
import express from 'express'
const app = express()
//req.query로 받을 때
app.get('/posts', (req, res) => {
console.log('posts를 호출!')
console.log('path: ', req.path)
console.log('params: ', req.params)
//http://localhost:8080/posts?number(변수)=1(값)
console.log('query: ', req.query) // { number: '1' } 객체타입으로 들어옴
res.sendStatus(200)
})

2-2. req.params
- HTTP GET 요청으로 전달된 URL에서 동적으로 바뀌는 값을 파싱하여 객체로 만들어
- 동적으로 바뀌는 값을 넣는 위치는 URL에 :을 이용하여 지정함
- 예를 들어, /users/:id와 같은 URL이 있다면, req.params는 { id: '값' }와 같은 객체를 반환
- 동일한 URL 패턴에 대해서 다른 값을 전달할 수 있
//req.params로 받을 때
app.get('/posts/:id', (req, res)=> {
console.log('/posts/:id 호출!')
console.log('path: ', req.path)
// http://localhost:8080/posts/1
console.log('params: ', req.params) // params: { id: '1' }
console.log('query: ', req.query)
res.sendStatus(200)
})



2-3. id 값을 통해 삭제하기
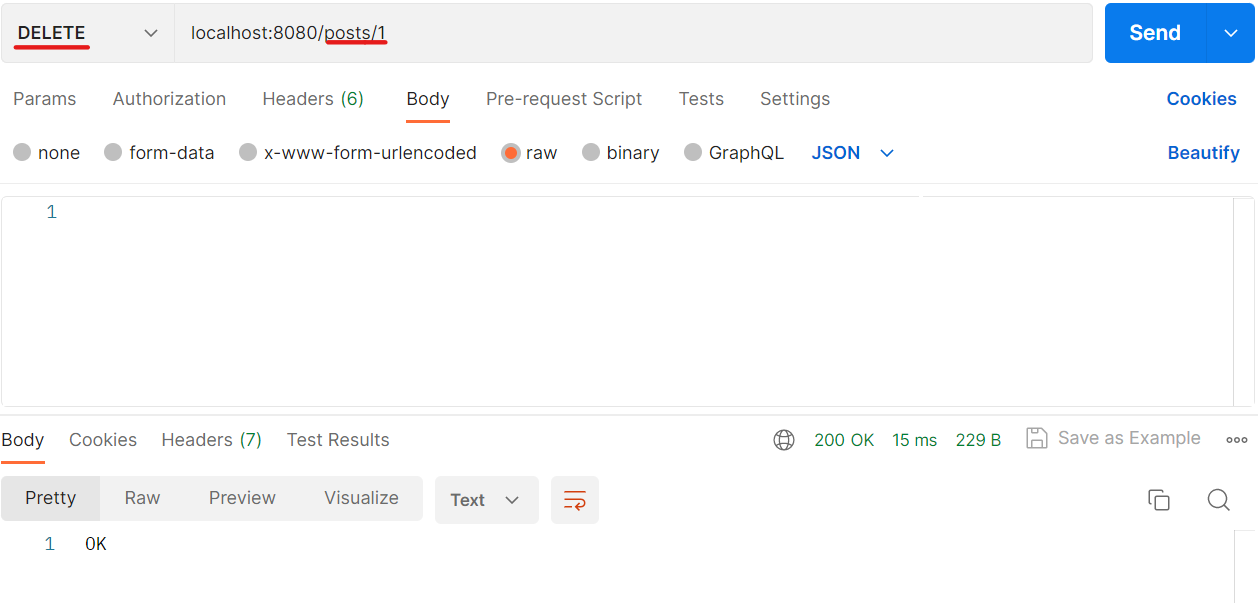
app.delete('/posts/:id', (req, res)=> {
console.log('delete /posts/:id 호출!')
console.log(`${req.params.id} 번호가 삭제됨`)
res.sendStatus(200)
})
📍 postman에서 확인하기!


2-4. 여러개로 경로를 설정할 때
app.get(['/mypage', '/myroom'], (req, res)=> {
res.send('mypage 겸 myroom 페이지!')
})


728x90
반응형
LIST
'Web > Nodejs' 카테고리의 다른 글
| [Node.js] 파일 읽기 오류처리 - 동기식 & 비동기식, 서버에러 처리 (0) | 2023.04.30 |
|---|---|
| [Node.js] express - 2️⃣ post() (0) | 2023.04.30 |
| [Node.js] REST API - express 프레임워크 (0) | 2023.04.30 |
| [Node.js] Postman 다운로드 하기! (0) | 2023.04.30 |
| [Node.js] EJS(Embedded JavaScript Templating) - 템플릿 엔진이란? & 동적 웹페이지 구성 (0) | 2023.04.30 |



