728x90
반응형
SMALL
1. 템플릿 엔진이란❓
- 동적인 웹 페이지를 생성하는 데 사용되는 소프트웨어
- 데이터를 웹 페이지의 템플릿과 결합하여 동적인 웹 페이지를 생성
- 웹 애플리케이션에서는 템플릿 엔진을 사용하여, 서버에서 생성된 데이터와 템플릿 파일을 조합하여 HTML 코드를 생성이서버에서 동적으로 생성된 데이터를 클라이언트에게 전달할 수 있음
- 대표적인 예로는 EJS, Handlebars, Pug(Jade) 등
2. EJS(Embedded JavaScript Templates)
- HTML 코드 내에서 JavaScript 코드를 삽입하여 동적인 웹페이지를 생성할 수 있는 템플릿 엔진
- <%= %>
- https://ejs.co/
EJS -- Embedded JavaScript templates
Simple syntax JavaScript code in simple, straightforward scriptlet tags. Just write JavaScript that emits the HTML you want, and get the job done!
ejs.co
1) "/"로 접근했을 때 나올 index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>welcome!</title>
</head>
<body>
<h2>nodejs로 만든 첫번째 웹 사이트!😝</h2>
<p>안녕하세요! <%= name %>님!</p>
<!-- <% %>: EJS문 -->
<!-- =: 출력 -->
<!-- 안녕하세요! apple님!이라고 입력하는것과의 차이: 내가 작성한 소스코드를 알 수 없게함, 서버에서 전달한 데이터를 변환하여 보여주기 때문(서버사이드렌더링) -->
</body>
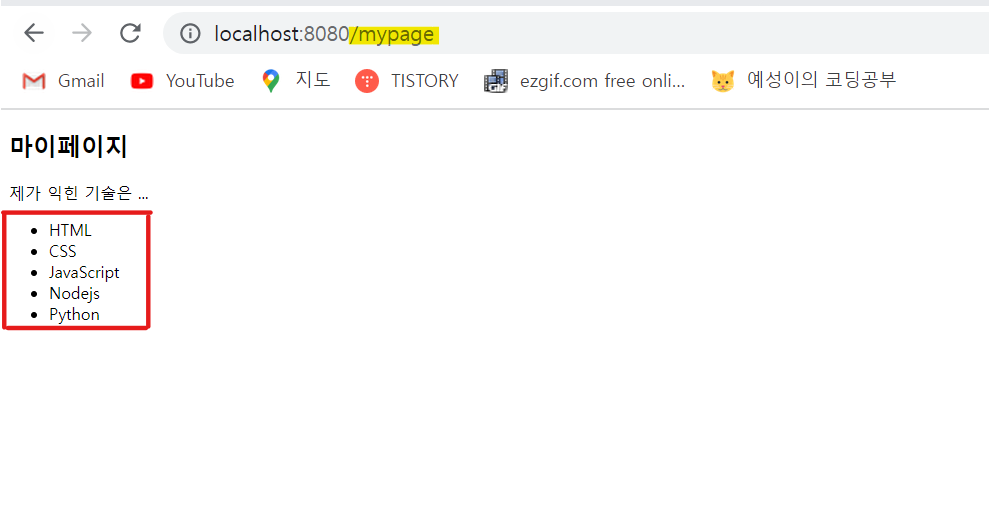
</html>2) "/mypage"로 접근했을 때 나올 mypage.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마이페이지</title>
</head>
<body>
<h2>마이페이지</h2>
<p>제가 익힌 기술은 ...</p>
<ul>
<%
skills.forEach(skill => {
%>
<li><%= skill.name %></li>
<%
})
%>
<!-- <li></li> 는 바깥쪽으로 나가야하기 때문에 ejs문 밖으로 나가야됨 -->
</ul>
</body>
</html>3) 그 외 다른 문자열로 접근했을 때 나올 not-found.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Not Found</title>
</head>
<body>
<h2>😥Not Found</h2>
<p><%= name %>님이 요청하신 페이지를 찾을 수 없습니다!</p>
</body>
</html>
✅ 확인하기!
// 서버는 존재해야함
const http = require('http')
const fs = require('fs')
const ejs = require('ejs')
const name = 'apple'
// 객체 서버렌더링하기
const skills =[
{name: 'HTML'},
{name: 'CSS'},
{name: 'JavaScript'},
{name: 'Nodejs'},
{name: 'Python'}
]
const server = http.createServer((req, res) => {
const url = req.url; // '/' : root로 들어올시
res.setHeader('Content-Type', 'text/html')
if(url == '/'){
ejs
.renderFile('./template/index.ejs', {name:name}) // ejs를 파일로 받아들여 html로 송출하도록 하는데 name을 매개변수로 전달하여 index.ejs에 내가 설정한 부분에 넣어주게됨, 읽어들인 데이터는 data에 저장됨⬇
.then((data) => res.end(data)) // http 모듈에서 응답을 종료함, 서버에서 클라이언트로 응답을 보내고 종료
}else if(url == '/mypage'){
ejs
.renderFile('./template/mypage.ejs', {skills:skills})
.then((data) => res.end(data))
// 위 페이지 외에 호출시 not-fount.ejs 페이지를 출력
// xxx님이 요청하신 페이지를 찾을 수 없습니다. (😥Not Found)
}else{
ejs
.renderFile('./template/not-found.ejs', {name:name})
.then((data) => res.end(data))
}
})
server.listen(8080) // 개발시에는 다른 번호를 사용하는것이 좋음(원래 포트번호 80)


📍 서버사이드렌더링(Server-Side Rendering, SSR)
- 웹 페이지를 서버 측에서 렌더링하여 클라이언트로 전송하는 방식
- 클라이언트 측에서는 HTML, CSS, JavaScript 등을 받아 렌더링하는 대신, 서버에서 렌더링된 HTML을 받아 화면에 표시함

728x90
반응형
LIST
'Web > Nodejs' 카테고리의 다른 글
| [Node.js] REST API - express 프레임워크 (0) | 2023.04.30 |
|---|---|
| [Node.js] Postman 다운로드 하기! (0) | 2023.04.30 |
| [Node.js] http 라이브러리 - 웹 서버 동작하기! (0) | 2023.04.30 |
| [Node.js] npm(Node Package Manager) - 라이브러리 설치, nodemon 설치하기! (0) | 2023.04.30 |
| [Node.js] 버퍼(Buffer) (0) | 2023.04.26 |



