728x90
반응형
SMALL
1. REST (Representational State Transfer)
- 특정 어떤 기능을 움직이게 해주고 싶은 주소나 명령어를 통해 데이터를 이동시키고 응답받는 형식의 기술
- 자원을 이름으로 구분하여 해당 자원의 상태를 주고 받는 모든 것을 의미
- HTTP 프로토콜을 기반으로 하며, 자원을 URI로 표현하고, HTTP 메서드를 이용하여 해당 자원을 조작하는 방식으로 동작
📍API란?
- API(Application Programming Interface)
- 기능의 집합을 제공해서 컴퓨터 프로그램간 상호작용을 하도록 하는 것
2. REST API❓
- REST 아키텍처 스타일을 따르는 웹 서비스를 구현하는 방식 중 하나
- 각각의 자원에 대해 고유한 Uniform Resource Identifier(URI)를 할당하여, HTTP 메서드(GET, POST, PUT, DELETE 등)를 사용하여 해당 자원의 상태를 조회, 추가, 수정, 삭제(CRUD)할 수 있음
- RESTful하게 디자인된 API는 URL을 통해 명확한 의미를 전달하고, HTTP 메서드를 통해 요청의 의도를 명확히 표현하기 때문에, 개발자가 API를 이해하고 사용하기 쉽고, 클라이언트와 서버 간의 통신을 단순화할 수 있음
3. express
- Node.js로 웹 어플리케이션을 개발할 때, HTTP 요청과 응답을 효율적이고 유연하게 처리하기 위한 많은 기능을 제공
- HTTP 메서드, 미들웨어, 템플릿 엔진, 라우팅 등을 포함
// cmd 창에 npm i express
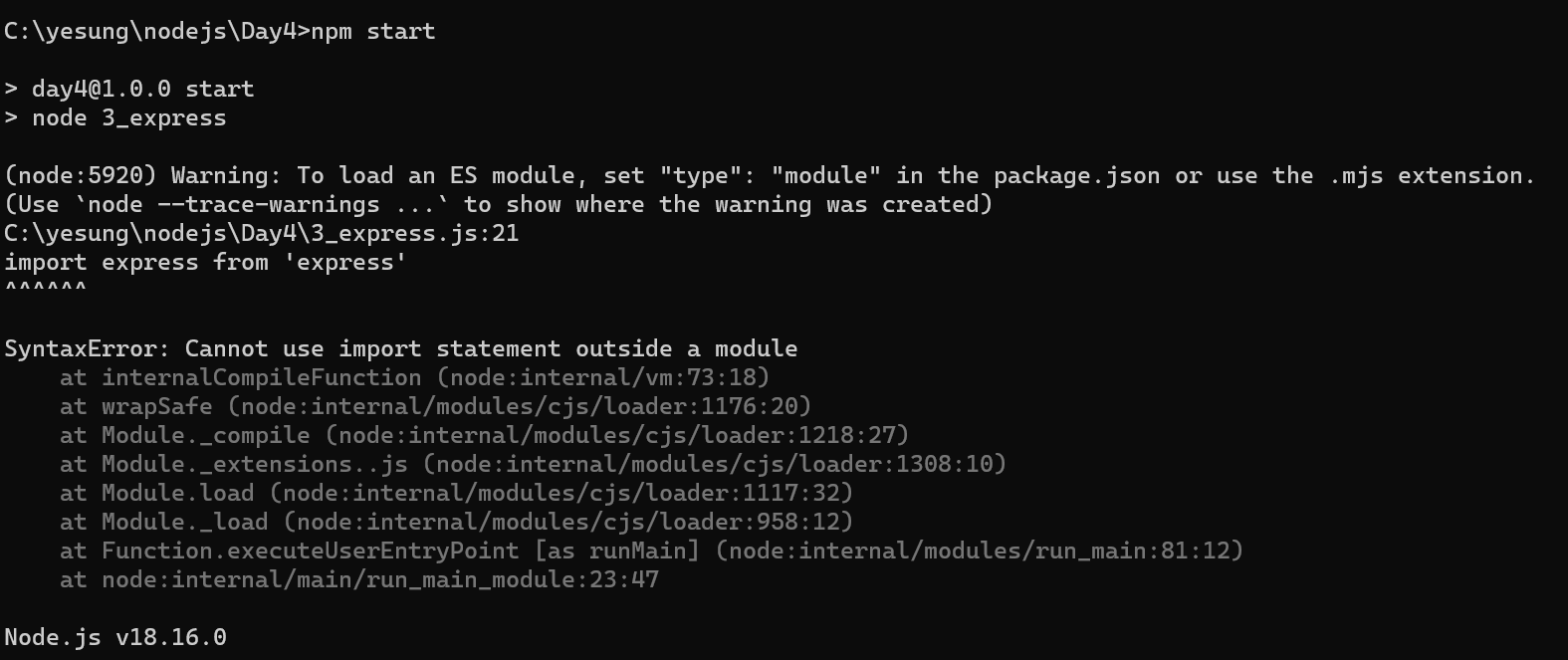
// package.json에서 "type":"module", 추가
import express from 'express'

// 객체를 만들어서 사용, 서버객체도 만들어진것(http.createServer해준것이랑 똑같음)
// 함수의 체이닝 형태로 만들어지고 걸리는것만 출력됨
const app = express()
// root로 접근할 때
// next: 다음 블록이 있을 때 다음블록으로 보낼 때 next 객체에 담아서 보낼 수 있음
app.get('/', (req, res, next) => {
res.send('<h2>익스프레스 서버로 만든 첫번째 페이지</h2>') // 사용자에게 데이터를 전달하는 함수(http에서는 end())
})
app.get('/hello', (req, res, next) => {
res.setHeader('Content-Type','application/json')
res.status(200).json({name:'apple', age:20}) // 정상적으로 json을 보냈을 때 200을 보내고 끝냄
})
// 경로를 설정하지 않음(root, /hello외 접근시)
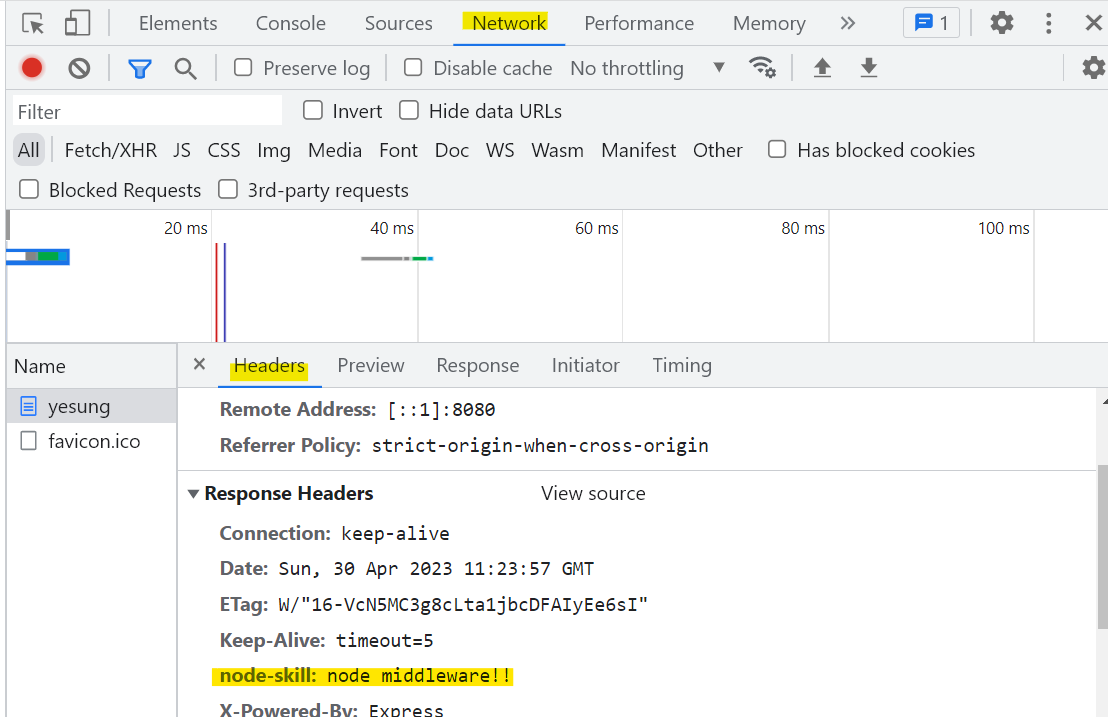
app.use((req, res, next) => {
res.setHeader('node-skill','node middleware!!')
next() // next()를 주지 않으면 다음 블록은 실행되지 않음
})
app.use((req, res) => {
res.send('<h2>Not Found😥</h2>')
})
app.listen(8080)



📍 app.use()와 app.get()의 차이
1) app.use()
- 미들웨어를 등록할 때 사용
- 미들웨어는 요청과 응답 사이에 실행되는 함수
- app.use()에 등록된 미들웨어는 등록된 순서대로 요청이 처리
- 미들웨어를 등록할 때 경로를 지정하지 않으면 모든 요청에 대해 미들웨어가 실행
2) app.get()
- 특정 경로에 대한 GET 요청을 처리하는 라우팅을 정의할 때 사용
- app.get()에 등록된 함수는 요청이 해당 경로로 들어올 때만 실행
get()에 대해 자세히 알고싶다면 ⬇️⬇️⬇️
[Node.js] express - 1️⃣get()
1. get() HTTP GET 요청에 대한 핸들러를 등록하는 역할 클라이언트가 "/users" 경로로 GET 요청을 보낼 때, 서버는 등록된 get() 핸들러 함수를 실행시키며, 해당 경로에 대한 처리 로직을 구현 get(경로, (
coding-yesung.tistory.com

728x90
반응형
LIST
'Web > Nodejs' 카테고리의 다른 글
| [Node.js] express - 2️⃣ post() (0) | 2023.04.30 |
|---|---|
| [Node.js] express - 1️⃣get() (0) | 2023.04.30 |
| [Node.js] Postman 다운로드 하기! (0) | 2023.04.30 |
| [Node.js] EJS(Embedded JavaScript Templating) - 템플릿 엔진이란? & 동적 웹페이지 구성 (0) | 2023.04.30 |
| [Node.js] http 라이브러리 - 웹 서버 동작하기! (0) | 2023.04.30 |



