728x90
반응형
SMALL
1. HTML의 특수 태그
- < : <
- > : >
- 띄어쓰기 :
2. 줄바꿈 태그
- <br> </br> 두 개가 같음
<br> 라이브 서버 확인해보기 🍀<br>3. 주석
- <!-- --> : 한줄 또는 여러줄 주석
- 페이지 소스보기에는 출력되므로 중요한 정보는 적지 않는 것이 좋음!

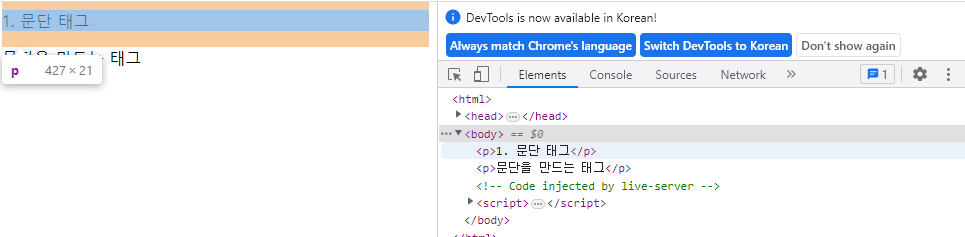
4.문단 태그
- <p> ~ </p>
- 문단을 나타내는 태그
- 블록 태그
- 한 줄을 모두 차지함
<html>
<head>
<title>문단 태그</title>
</head>
<body>
<p>1. 문단 태그</p>
<p>문단을 만드는 태그</p>
</body>
</html>

5. 제목 태그
- <h> ~ </h>
- h1 ~ h6 까지 크기
- 블록 태그
- 검색엔진에서 제목으로 표현됨
- 중요한 정보를 씀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제목 태그</title>
</head>
<body>
<h1>안녕하세요. 제목태그 h1</h1>
<h2>안녕하세요. 제목태그 h2</h2>
<h3>안녕하세요. 제목태그 h3</h3>
<h4>안녕하세요. 제목태그 h4</h4>
<h5>안녕하세요. 제목태그 h5</h5>
<h6>안녕하세요. 제목태그 h6</h6>
</body>
</html>

6. 서식 태그
- 글자를 꾸며주는 태그
- <b> : 텍스트를 굵게 표현
- <strong> : 텍스트를 굵게 표현, 리더기에서 거쎈 발음
- <i> : 텍스트를 이탈릭체로 표현
- <em> : 텍스트를 이탈릭체로 표현, 리더기에서 거쎈 발음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>서식 태그</title>
</head>
<body>
<h2>서식 태그</h2>
<p>b 태그는 단순히 글자가 <b>굵게</b> 표시합니다</p>
<p>strong 태그는 중요한 글자를 <strong>굵게</strong>표시합니다</p>
<p>i 태그는 단순히 글자를 <i>이탤릭체</i>로 표현합니다</p>
<p>em태그는 중요한 글자를 <em>이탤릭체</em>로 기울여 표현합니다</p>
<p>del 태그는 글자를 <del>지운것 </del>처럼 표현합니다</p>
<p>ins 태그는 사용하면 중요한 글자에 <ins>밑줄</ins>을 그어줍니다</p>
<p>sub 태그를 사용해서 수식을 표현: x<sup>2</sup> + y<sup>3</sup> = z</p>
<p>sub 태그를 사용해서 화학식을 표현: H<sub>2</sub>O</p>
</body>
</html>
7. 목록 태그
- <ul> : 순서가 없는 목록 태그, 블록태그
· 김사과
· 오렌지
· 반하나
<ul>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
</ul>
emmet: ul>li*3
- <ol> : 순서가 있는 목록 태그, 블록 태그
1. 김사과
2. 오렌지
3. 반하나
<ol>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
</ol>
emmet: ol>li*3
- <dl> : 정의 목록 태그, 블록 태그
류정원 선생님
김사과 학생
오렌지 학생
반하나 학생
체에리 선생님
베애리 학생
이메론 학생
<dl>
<dt>류정원 선생님</dt>
<dd>김사과 학생</dd>
<dd>오렌지 학생</dd>
<dd>반하나 학생</dd>
<dt>체에리 선생님</dt>
<dd>베애리 학생</dd>
<dd>이메론 학생</dd>
</dl>
emmet: dl>dt+dd*3

8. 이미지 태그
- 이미지를 브라우저에 출력
- 인라인 태그(컨텐츠 크기 만큼만 영역을 사용) - 띄어쓰기 태그 없으면 옆으로 붙음
- 이미지 형식 알아보기⬇⬇⬇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그</title>
</head>
<body>
<h2>이미지 태그</h2>
<img src="./images/cat1.png" alt="고양이1 이미지">
<img src="./../cat2.png" alt="고양이2 이미지">
<img src="../cat/cat3.png" alt="고양이3 이미지">
<img src="cat4.png" alt="고양이4 이미지">
<img src="cat5.png" alt="고양이5 이미지">
<img src = 'https://pbs.twimg.com/media/FDrbcNMaQAELMWe?format=jpg&name=large', alt="동글이 이미지">
<img src="C:\yesung\HTML\Day1\cat1.png" alt="고양이5 이미지">
</body>
</html>(트위터 동글이계정의 동글이사진을 넣어봤다.)

이미지 경로 설정 알아보기 ⬇⬇⬇

728x90
반응형
LIST
'Web > HTML' 카테고리의 다른 글
| [HTML] 책갈피 기능 만드는 법 - 페이지 내 이동하기 (0) | 2023.03.27 |
|---|---|
| [HTML] 하이퍼링크 만드는 법 - 웹페이지 이동하기! (0) | 2023.03.24 |
| [HTML] 파일 경로 작성하는법(절대경로와 상대경로) (0) | 2023.03.24 |
| [HTML] 이미지 형식의 종류를 알아보자🧐 (0) | 2023.03.24 |
| [HTML] HTML이란? & HTML 문서 만들기, HTML 스켈레톤 (0) | 2023.03.23 |



