728x90
반응형
SMALL
1. HTML(Hyper Text Markup Language)
- HyperText(웹 페이지에서 다른 페이지로 이동할 수 있는 것)기능을 가진 문서를 만드는 언어
- [최초의 웹사이트] http://info.cern.ch/
http://info.cern.ch
info.cern.ch
2. HTML 문서 만들기
- HTML 문서는 확장명을 .html로 저장
- 대소문자를 구별하지 않음
- 프로그래밍 언어가 아님
- 문서를 작성할 수 있는 에디터라면 어디든지 작성이 가능(메모장 등)
- 띄어쓰기, 줄바꿈을 구별하지 않음
안녕 하세요
안녕 하세요 - 명령어(태그) 형태로 괄호를 (예: <명령어>) 사용하여 표현
- 시작태그, 종료태그로 구성되어 있음 (예: <명령어> ... </명령어>)
3. HTML 문서의 구성(스켈레톤)
<html>
<head>
<title> home of the first my website</title>
</head>
<body>
내용
<!--
주석
-->
</body>
</html>
✅ HTML문서를 작성하여 나의 웹페이지를 만들어보자.
<html>
<head>
<title> home of the first my website</title>
</head>
<body>
안녕하세요. 예성이의 최초의 웹사이트에 오신걸 환영합니다!❤
</body>
</html>
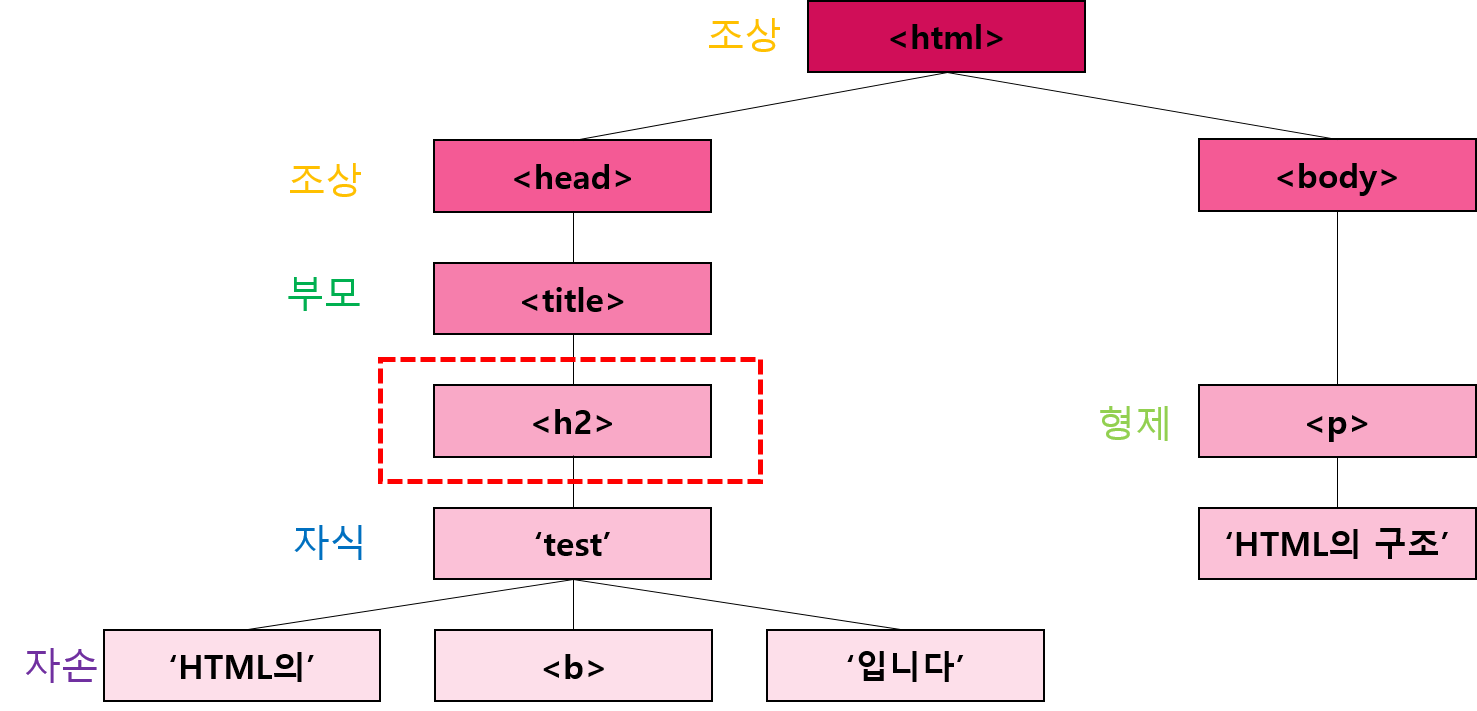
4. HTML의 구조 (부모 - 자식 - 자손)
<html>
<head>
<title>test</title>
</head>
<body>
<h2>HTML의 구조</h2>
<p>HTML의 <b>구조</b>입니다</p>
</body>
</html>

728x90
반응형
LIST
'Web > HTML' 카테고리의 다른 글
| [HTML] 하이퍼링크 만드는 법 - 웹페이지 이동하기! (0) | 2023.03.24 |
|---|---|
| [HTML] HTML의 태그 종류에 대해 알아보자🧐 (0) | 2023.03.24 |
| [HTML] 파일 경로 작성하는법(절대경로와 상대경로) (0) | 2023.03.24 |
| [HTML] 이미지 형식의 종류를 알아보자🧐 (0) | 2023.03.24 |
| [Web] 서버(Server)와 클라이언트(Client), 프론트엔드와 백엔드 (0) | 2023.03.23 |



