728x90
반응형
SMALL
1. validation
- 유효성 검사: 입력 데이터가 유효한지 검사하는 것
- 입력 데이터가 사용자가 원하는 형식에 맞는지, 필수 항목이 빠져 있지는 않은지 등을 검사하는 것
- 입력 데이터가 유효하지 않으면, 사용자에게 알리고 다시 입력하도록 유도함
- Express에서 대표적으로 express-validator라는 미들웨어를 사용하여 데이터의 유효성 검증을 할 수 있음
✅ 데이터의 유효성 검사를 실시해보자.
📍 두 모듈을 설치


📍 import하기 위해 package.json에서 "type":"module" 작성

📍 모듈 import
import express from 'express'
import { body, param, validationResult } from 'express-validator' // body, param, validationResult 메서드- body: request body에 담긴 데이터를 검증하는 메소드
- param: request parameter를 검증하는 메소드
- validationResult: 검증 결과를 확인할 수 있는 메소드
📍 핸들러 정의(validate)
const app = express()
app.use(express.json()) // 미들웨어로 등록 - json으로 데이터를 받기 위해
//validationResult : request 객체를 파라미터로 받음, 이 함수를 사용하면 request 객체에서 검사할 데이터를 추출하고, 검사를 수행한 결과를 담은 객체를 반환
// 핸들러
const validate = (req, res, next) => {
const errors = validationResult(req)
console.log(errors)
if(errors.isEmpty()){ // errors가 비어있다면
return next()
}
// error가 있다면
return res.status(400).json({message: errors.array()})
}
📍 검증 코드 작성
⭐ 3가지 순서 중요!! (경로, validation, hadler)
app.post(
'/users',
// isLength():길이를 체크(최소 4글자 이하라면), withMessage(): 입력한 메시지를 띄움
// 2개 이상의 행동을 하기위해 대괄호 [] 로 감쌈
[
//name 필드가 4글자 이상인지 확인하고, 그렇지 않으면 '이름은 4글자 이상으로 입력하세요' 메시지를 반환
// trim(): string의 경우는 공백을 제거하고 길이를 재는 것이 좋음! 순서중요
body('name').trim().isLength({min:4}).withMessage('이름은 4글자 이상으로 입력하세요'),
// age 필드가 정수인지 확인하고, 그렇지 않으면 '숫자를 입력하세요' 메시지를 반환
body('age').isInt().withMessage('숫자를 입력하세요'),
//email필드가 이메일형식인지 확인하고, 그렇지 않으면 '이메일 형식을 확인해주세요' 메시지 반환
// normalizeEmail():확인 후 소문자로 변환함
body('email').isEmail().withMessage('이메일 형식을 확인해주세요').normalizeEmail(),
// job.name 필드가 비어있지 않은지를 검증, job 필드가 존재하지 않거나, name 필드가 비어있다면, 검증이 실패
body('job.name').notEmpty().withMessage('job이 없거나 job객체값이 없음!'),
// validate 순서 중요!!⭐
// 위에서 정의한 규칙에 따라 요청의 body를 검사하고, 검사 결과에 따라 유효성 검사 오류가 있으면 해당 오류 메시지를 반환
validate
],
(req, res) => {
console.log(req.body)
res.sendStatus(201)
}
)
app.listen(9090)
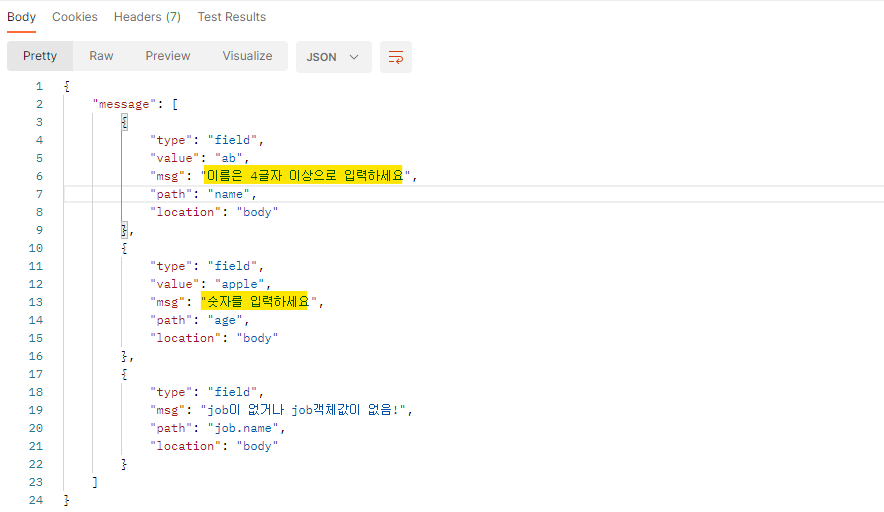
📍 name을 4글자 미만, age를 문자열, job을 쓰지 않았을 때,

📍 에러시 설정한 메시지가 msg에 잘 나온다.


728x90
반응형
LIST
'Web > Nodejs' 카테고리의 다른 글
| [Node.js] morgan & cors (0) | 2023.04.30 |
|---|---|
| [Node.js] public 폴더📂 (0) | 2023.04.30 |
| [Node.js] router 2️⃣ (0) | 2023.04.30 |
| [Node.js] router 1️⃣ (0) | 2023.04.30 |
| [Node.js] 파일 읽기 오류처리 - 동기식 & 비동기식, 서버에러 처리 (0) | 2023.04.30 |



