728x90
반응형
SMALL
✅ routes폴더를 새로 만들고 안에 post.js와 user.js 두 파일을 만들어 import 하여 사용
📄 router로 사용할 routes폴더 내 post.js
import express from 'express'
const router = express.Router()
//써도되고 안써도되는 부분
// express기능도 가지고있음, app.use()랑 똑같음
router.use((req, res, next) => {
console.log('post에 존재하는 미들웨어!')
next() // 다음으로 넘어갈수있게함
})
router.get("/", (req, res) => {
res.status(200).send('GET: /posts')
})
router.post("/", (req, res) => {
res.status(201).send('POST: /posts')
})
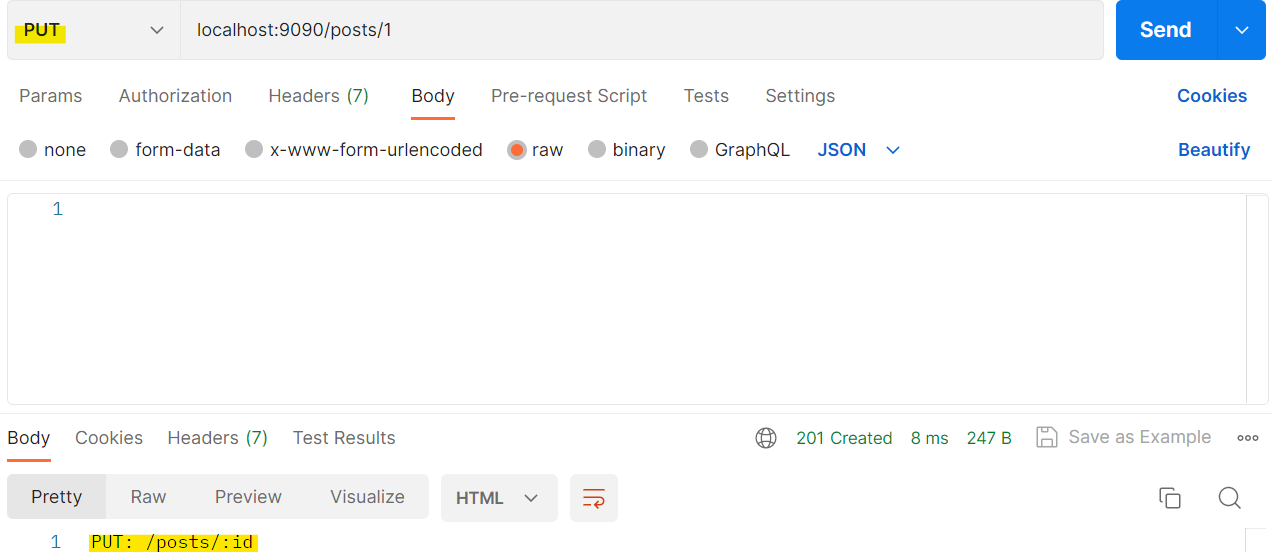
router.put("/:id", (req, res) => {
res.status(201).send('PUT: /posts/:id')
})
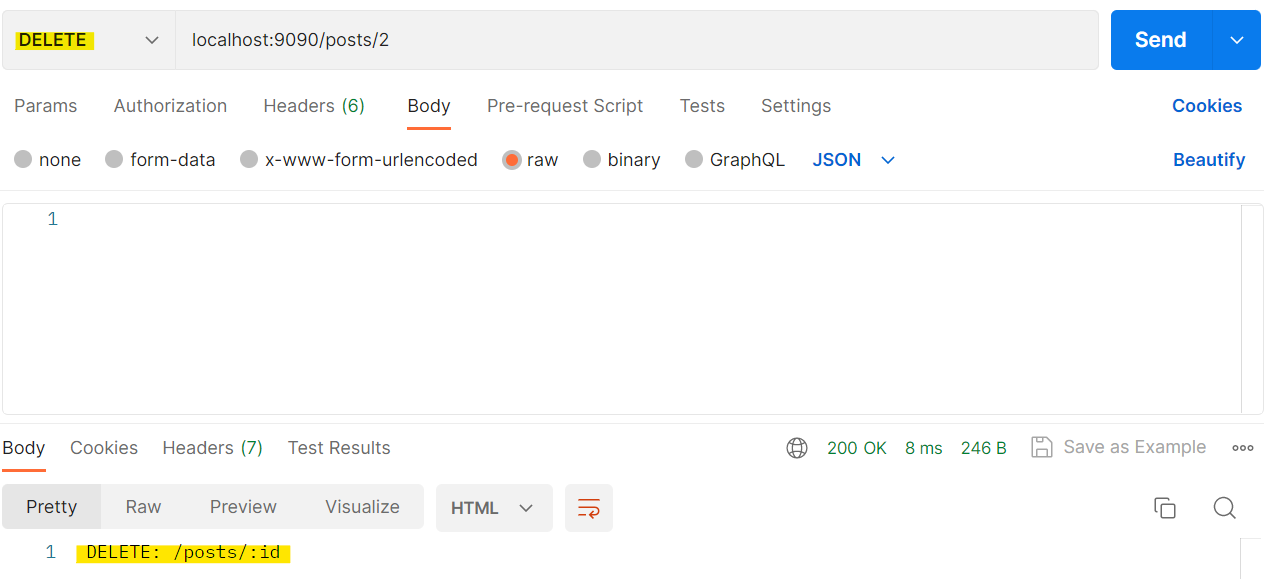
router.delete("/:id", (req, res) => {
res.status(200).send('DELETE: /posts/:id')
})
// 모듈화: export default 사용될 모듈명
export default router📄 router로 사용할 routes폴더 내 user.js
import express from 'express'
const router = express.Router()
// app.use()랑 같다라는 걸 보여주기위해 작성함
router.use((req, res, next) => {
console.log('user에 존재하는 미들웨어!')
next() // 다음으로 넘어갈수있게함
})
router.get("/", (req, res) => {
res.status(200).send('GET: /users')
})
router.post("/", (req, res) => {
res.status(201).send('POST: /users')
})
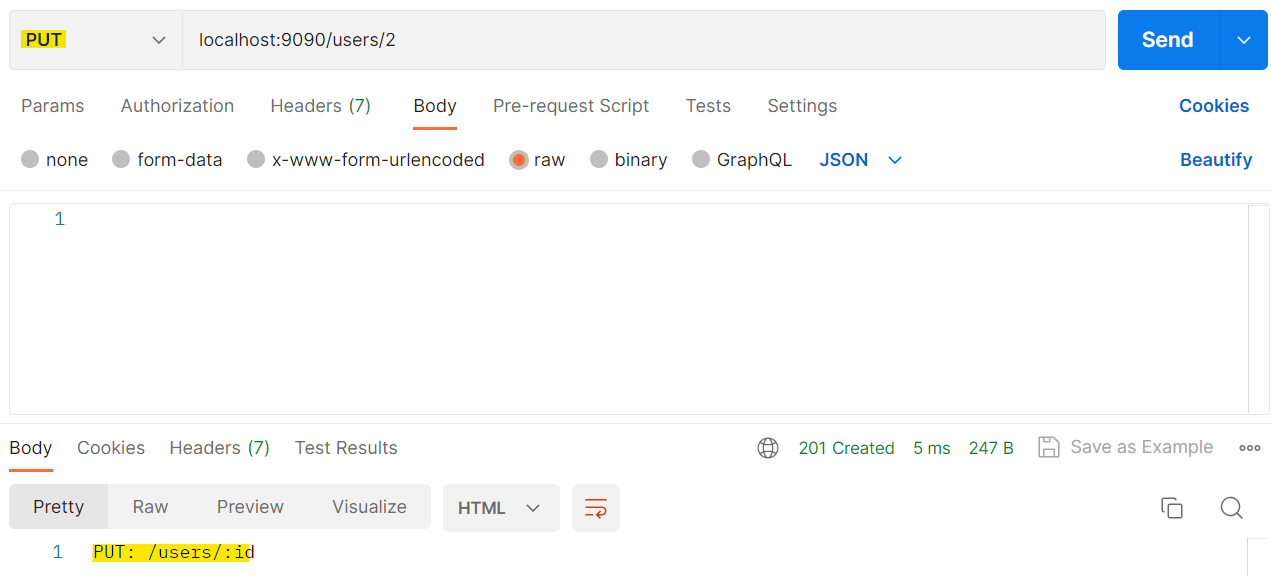
router.put("/:id", (req, res) => {
res.status(201).send('PUT: /users/:id')
})
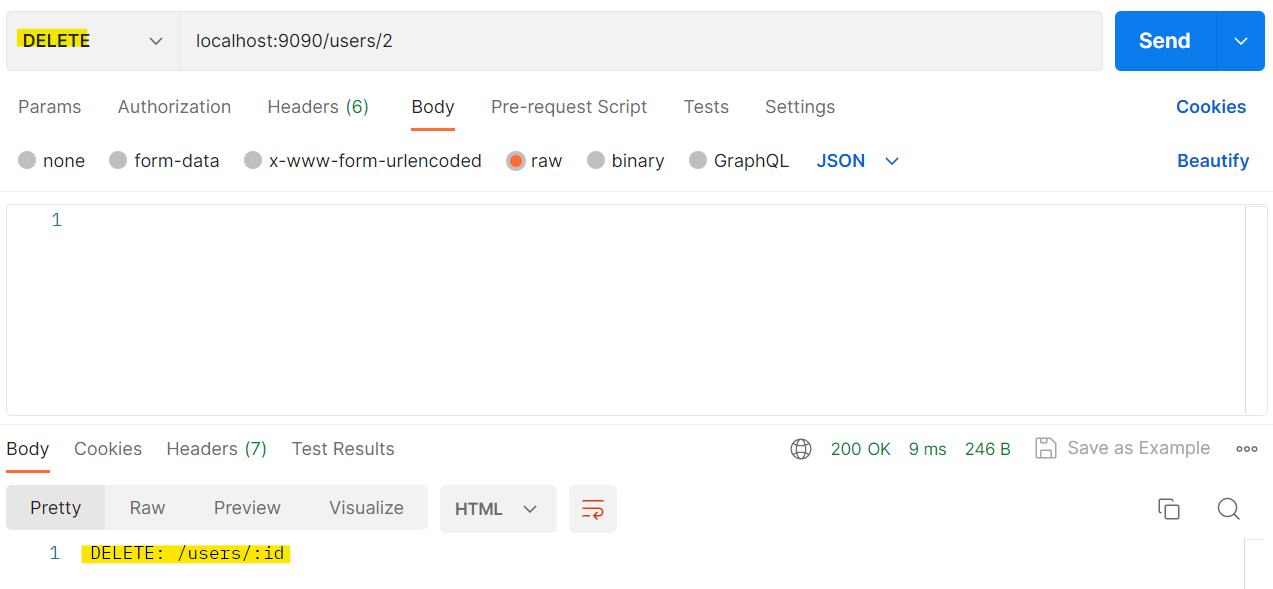
router.delete("/:id", (req, res) => {
res.status(200).send('DELETE: /users/:id')
})
// 모듈화: export default 사용될 모듈명
export default routerimport express from 'express'
// 등록한 모듈을 불러올 수 있음
import postRouter from './routes/post.js'
import userRouter from './routes/user.js'
const app = express()
app.use(express.json())
// router 사용
// routing을 사용하는 이유: 코드의 구조를 단순하게 만들고 관리가 용이함
app.use('/posts', postRouter)
app.use('/users', userRouter)
app.listen(9090)
1) GET


2) POST


3) PUT


4) DELETE



728x90
반응형
LIST
'Web > Nodejs' 카테고리의 다른 글
| [Node.js] morgan & cors (0) | 2023.04.30 |
|---|---|
| [Node.js] public 폴더📂 (0) | 2023.04.30 |
| [Node.js] router 1️⃣ (0) | 2023.04.30 |
| [Node.js] 파일 읽기 오류처리 - 동기식 & 비동기식, 서버에러 처리 (0) | 2023.04.30 |
| [Node.js] express - 2️⃣ post() (0) | 2023.04.30 |



