728x90
반응형
SMALL
1. 스프레드(Spread) 연산자
- '...' 로 표현하며, 배열이나 객체와 같은 iterable을 확장하여 개별 요소로 분리할 수 있도록
- 모든 Iterable은 Spread가 될 수 있음
- 순회가능한 데이터는 펼쳐질 수 있음
function 함수명(...Iterable)
[...Iterable]
{...obj}1-1. 객체를 복사하거나 새로운 프로퍼티를 추가
const obj1 = { a: 1, b: 2, c: 3 };
const obj2 = { ...obj1 }; // obj1을 복사하여 새로운 객체를 생성
const obj3 = { ...obj1, d: 4, e: 5 }; // obj1의 프로퍼티와 새로운 프로퍼티 d, e를 추가하여 새로운 객체를 생성
console.log(obj2); // { a: 1, b: 2, c: 3 }
console.log(obj3); // { a: 1, b: 2, c: 3, d: 4, e: 5 }✅ 새로운 배열의 요소 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스프레드</title>
</head>
<body>
<h2>스프레드</h2>
<script>
const fruits1 = ['🍑', '🍈']
const fruits2 = ['🍊', '🍎']
let arr = fruits1.concat(fruits2) // 배열 합침
console.log(arr)
arr = [...fruits1, '🍰', ...fruits2] // spread로 합치거나 추가하거나 할 수 있음
console.log(arr)
</script>
</body>
</html>
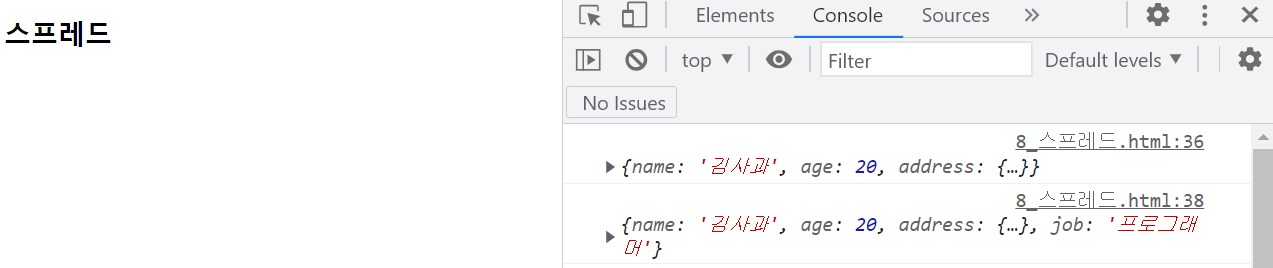
✅ 객체를 복사하여 새로운 요소 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스프레드</title>
</head>
<body>
<h2>스프레드</h2>
<script>
const apple = {name:'김사과',age:20, address: {si:'seoul'} }
console.log(apple)
const apple_update = {... apple, job:'프로그래머'} // apple 객체를 복사하고 job을 추가함
console.log(apple_update)
</script>
</body>
</html>
1-2. 함수 인수로 배열을 전달
function myFunction(x, y, z) {
console.log(x, y, z);
}
const arr = [1, 2, 3];
myFunction(...arr); // myFunction(1, 2, 3)을 호출<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스프레드</title>
</head>
<body>
<h2>스프레드</h2>
<script>
function add(num1, num2, num3){
return num1 + num2 + num3
}
const nums = [10, 20, 30];
console.log(add(nums[0], nums[1], nums[2]))
console.log(add(...nums)) // spread
</script>
</body>
</html>
1-3. 구조분해할당
const fruits = ['🍑','🍎','🍋','🍉','🍈']
const[fruit1, fruit2, fruit3, fruit4, fruit5] = fruits;
const[fruit1, fruit2,... others] = fruits; // 🍑, 🍎는 각각 fruit1, fruit2 변수에 저장되고 나머지는 others라는 변수에 배열로 저장됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스프레드</title>
</head>
<body>
<h2>스프레드</h2>
<script>
function sum(num1, num2, ...nums){
console.log(nums)
console.log(num1)
console.log(num2)
}
sum(1, 3, 7, 10, 4, 6, 2) // 1, 3을 제외한 나머지는 nums에 배열로 저장
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스프레드</title>
</head>
<body>
<h2>스프레드</h2>
<script>
const fruits = ['🍑','🍎','🍋','🍉','🍈']
const [fruit1, fruit2, ...others] = fruits
console.log(fruit1)
console.log(fruit2)
console.log(others)
</script>
</body>
</html>

728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] map 객체 - has(), get(), set(), delete(), clear(), entries(), values() (0) | 2023.04.20 |
|---|---|
| [JavaScript] 세트(Set) - add(), has(), delete(), clear() (0) | 2023.04.20 |
| [JavaScript] 제네레이터(Generator) (0) | 2023.04.19 |
| [JavaScript] 이터레이터(Iterator) & 이터러블(Iterable) (0) | 2023.04.19 |
| [JavaScript] 이벤트 전파(Event Propagation) - 방식, 전파 막는 방법 (0) | 2023.04.19 |



