728x90
반응형
SMALL
1. 자바스크립트의 메모리 관리
- 자바스크립트는 객체가 생성되었을 때 자동으로 메모리를 할당하고 더 이상 필요하지 않을 때 자동으로 해제합니다(가비지 컬렉션)
1-1. 함수의 기본과 함수 선언시 메모리 할당
- 값을 선언할 때 자동으로 메모리를 할당
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수작성법</title>
</head>
<body>
<h2>
함수작성법
</h2>
<script>
//함수의 기본
function sum(num1, num2){
console.log('sum() 호출!')
return num1 + num2
}
const result = sum(10,3)
console.log(result)
console.log('---------')
//함수와 메모리
const add = sum;
console.log(sum(10,3)) // 같은 메모리
console.log(add(10,3))
</script>
</body>
</html>
💡 함수 작성의 팁!
- 조건식이 있을 때 조건을 만족하지 않는 경우 함수 도입 부분에서 함수를 미리 종료시켜 조건식에 부합할 때만 값을 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수작성법</title>
</head>
<body>
<h2>
함수작성법
</h2>
<script>
//함수 작성 팁
function print(num){
if (num <= 0) return; // 에러코드를 미리 반환하고 계산하게 함
console.log(num)
}
print(10)
print(-5) // 출력되지 않음
</script>
</body>
</html>
1-2. 함수 매개변수의 기본값
- 매개변수의 기본값은 무조건 undefined
- undefined와의 연산은 NaN
- arguments: 함수에 전달된 인수에 해당하는 Array형태의 객체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수작성법</title>
</head>
<body>
<h2>
함수작성법
</h2>
<script>
function total(num1=0, num2=0){
console.log(num1)
console.log(num2)
console.log('arguments: ', arguments)
console.log('arguments[0]: ', arguments[0])
console.log('arguments[1]: ', arguments[1]) // undefined (매개변수로 전달된 인수가 없음)
return num1+num2
}
console.log(total())
console.log(total(10,3)) // 매개변수 전달 시 arguments[1] 은 3
</script>
</body>
</html>
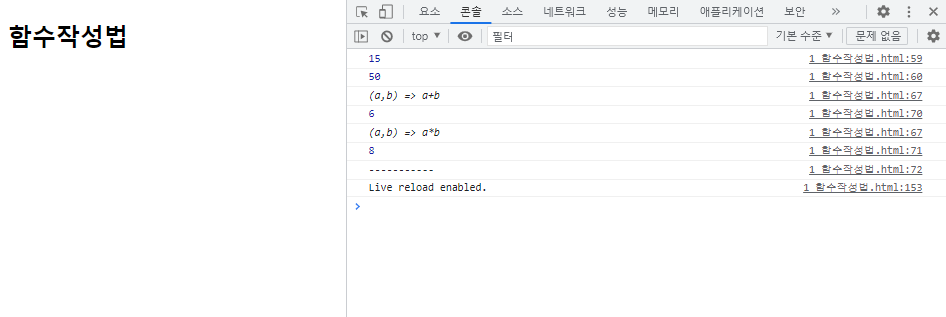
1-3. 콜백 함수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수작성법</title>
</head>
<body>
<h2>
함수작성법
</h2>
<script>
//콜백 함수
const calc_add = (a,b) => a+b;
const calc_mult = (a,b) => a*b;
console.log(calc_add(10,5))
console.log(calc_mult(10,5))
// action은 함수
function calculator(num1, num2, action){
if (num1 < 0 || num2 < 0) return;
const result = action(num1, num2)
console.log(action)
return result
}
console.log(calculator(4, 2, calc_add)) // calc_add()괄호 필요 없음!(메모리주소만 매개변수로 전달)
console.log(calculator(4, 2, calc_mult))
console.log('-----------')
</script>
</body>
</html>
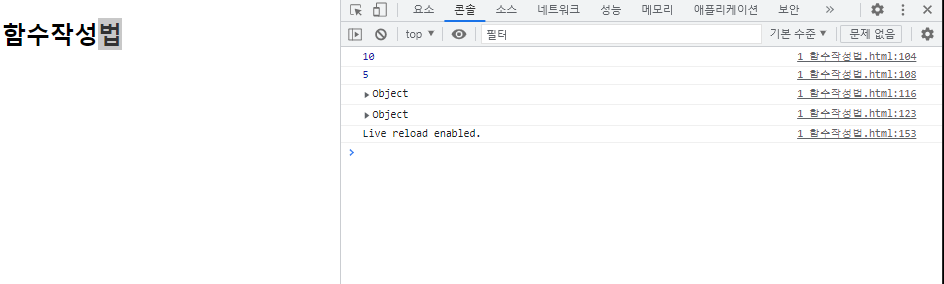
✅ 문제
- 특정 숫자를 입력하면(매개변수) 해당 숫자까지 출력하는 함수를 작성
- 예) 5를 입력하면 1 2 3 4 5 를 출력
- 특정 숫자를 입력하면 해당 숫자의 제곱을 출력
- 예) 4를 입력하면 16을 출력
- 위 두개의 식을 함수로 만들고 두 함수의 기능을 모두 사용할 수 있는 iterate()를 만들어보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수작성법</title>
</head>
<body>
<h2>
함수작성법
</h2>
<script>
function log(a) {
for (let i=1; i<=a; i++){
console.log(i)
}
}
console.log(log(5))
function square(num){
console.log(num*num)
}
function iterate(num, action){
action(num)
}
iterate(3, log)
iterate(3, square)
</script>
</body>
</html>
1-4. 원시값과 객체값의 비교
- 원시값: 값에 의한 복사
- 객체값: 참조에 의한 복사(메모리 주소)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수작성법</title>
</head>
<body>
<h2>
함수작성법
</h2>
<script>
function display(num){
num=10;
console.log(num)
}
const value = 5;
display(value) // 10
console.log(value) // 5
function displayObj(obj){
obj.age=13 // 객체의 값을 직접 변경하는 것은 좋지 못함
console.log(obj)
}
const dog = {name:'루시', age:14}
//displayObj(dog) // {name:'루시', age:13} - 객체의 주소를 보냄
console.log(dog) // //{name:'루시', age:13}
//원래 객체로 돌아키는 함수
function changeAge(obj){
return {...obj, age:13} //객체를 복사하되 메모리는 다른곳에 저장
}
dog2 = changeAge(dog)
console.log(dog2)
</script>
</body>
</html>
MDB: 함수 메모리
https://developer.mozilla.org/ko/docs/Web/JavaScript/Memory_management
자바스크립트의 메모리 관리 - JavaScript | MDN
C 언어같은 저수준 언어에서는 메모리 관리를 위해 malloc() 과 free()를 사용합니다. 반면, 자바스크립트는 객체가 생성되었을 때 자동으로 메모리를 할당하고 더 이상 필요하지 않을 때 자동으로
developer.mozilla.org

728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] wrapper class (0) | 2023.04.19 |
|---|---|
| [JavaScript] 자바스크립트 객체 활용법 (0) | 2023.04.14 |
| [JavaScript] 정규 표현식으로 특정 패턴의 문자열 생성하기! (0) | 2023.04.12 |
| [JavaScript] 노드(node)란? & 노드 종류와 관계, 노드 생성/추가/제거/복제하기! (0) | 2023.04.12 |
| [JavaScript] 객체 - 9️⃣ document 객체 & 문서 객체 모델(DOM) (0) | 2023.04.12 |



