728x90
반응형
SMALL
1. 노드(node)란❓
- HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장
2. 노드 종류
- 문서노드: 문서 전체를 나타내는 노드
- 요소노드: HTML 요소는 요소노드, 속성노드를 가질 수 있음
- 속성노드: 속성은 모두 속성노드이며, 요소노드에 관한 정보를 가지고 있음
- 텍스트노드: 텍스트는 모두 텍스트노드
- 주석노드: 주석은 모두 주석노드
3. 노드의 관계
- parentNode: 부모 노드
- children: 자식
- childNodes: 자식 노드 리스트
- firstChild: 첫번째 자식 노드
- firstElementChild: 첫번째 자식 요소 노드 (처음 등장하는 요소)
- lastChild: 마지막 자식 노드
- nextSibling: 다음 형제 노드
- previousSibling: 이전 형제 노드
4. 메서드
4-1. 노드 추가
- appendChild(): 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가
- insertBefore(): 새로운 노드를 특정 자식 노드 바로 앞에 추가
- insertData(): 새로운 노트를 텍스트 데이터로 추가
4-2. 노드 생성
- createElement(): 새로운 요소 노드를 만듦
- createAttribute(): 새로운 속성 노드를 만듦
- createTextNode(): 새로운 텍스트 노드를 만듦
4-3. 노드 제거
- removeChild(): 자식 노드 리스트에서 특정 자식 노드를 제거. 노드가 제거되면 해당 노드를 반환. 노드가 제거될 때 노드의 자식들도 다같이 제거
- removeAttribute(): 특정 속성 노드를 제거
4-4. 노드 복제
- cloneNode(): 기존에 존재하는 노드와 동일한 새로운 노드를 생성하여 반환
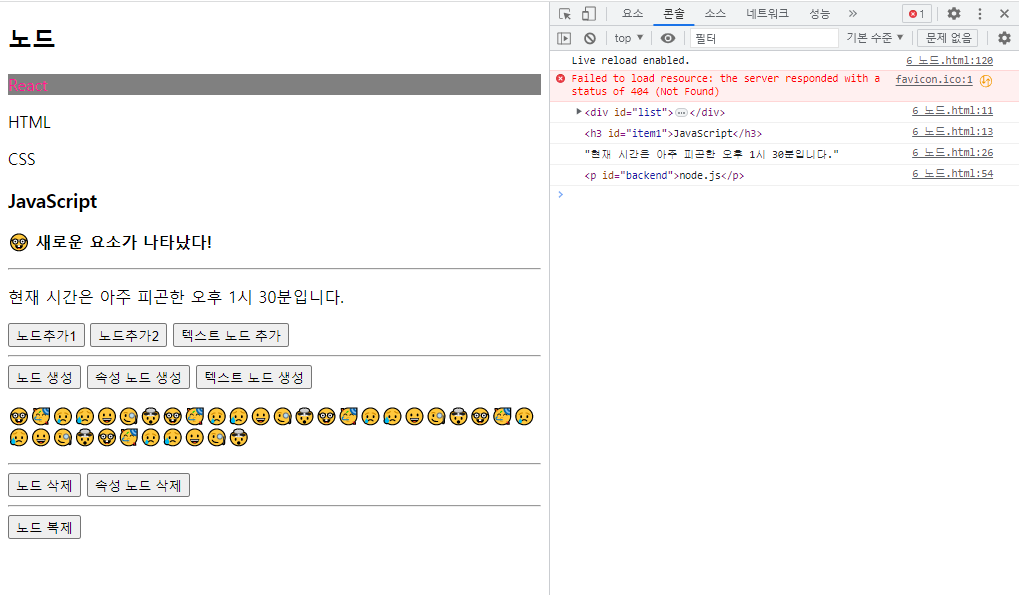
✅ 예제를 통해 결과를 확인해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드</title>
<script>
function appendNode(){
const parent = document.getElementById('list') // div#list
console.log(parent)
const newItem = document.getElementById('item1') // JavaScript
console.log(newItem)
parent.appendChild(newItem)
}
function insertNode(){
const parent = document.getElementById('list')
const backend = document.getElementById('backend')
const newItem = document.getElementById('item2')
parent.insertBefore(newItem, backend) // backend앞에 newItem 이동
}
function appendText(){
const text = document.getElementById('text').firstChild //글을 가져와 text변수에 저장
console.log(text)
text.insertData(7, '아주 피곤한 ')
}
function createNode(){
const newItem = document.getElementById('item1')
const newNode = document.createElement('p')
// <p> HTML </p>
newNode.innerHTML = '<b>🤓 새로운 요소가 나타났다!</b>' // p태그 사이에 HTML 문장을 넣어줌
document.body.insertBefore(newNode, newItem)
}
function createAttr(){
const newItem =document.getElementById('item2')
// <p></p>
const newAttr =document.createAttribute('style')
newAttr.value = 'color:deeppink; background-color:gray;'
newItem.setAttributeNode(newAttr)
}
function createText(){
const textNode = document.getElementById('ct')
const newText = document.createTextNode('🤓🥳😢😥😀🧐🤯')
textNode.appendChild(newText)
}
function removeNode(){
const parent = document.getElementById('list')
const removeItem = document.getElementById('backend')
const result = parent.removeChild(removeItem)
console.log(result)
}
function removeAttr(){
const newItem = document.getElementById('item2')
newItem.removeAttribute('style')
}
function cloneElement(){
const parent=document.getElementById('list')
const originItem = document.getElementById('cl')
parent.appendChild(originItem.cloneNode(true)) // true: 자식이 있을 경우 자식까지 복사
}
</script>
</head>
<body>
<h2 id="cl">노드</h2>
<div id="list">
<p id="backend">node.js</p>
<p>HTML</p>
<p>CSS</p>
</div>
<p id="item2">React</p>
<h3 id="item1">JavaScript</h3>
<hr>
<p id="text">현재 시간은 오후 1시 30분입니다.</p>
<button onclick="appendNode()">노드추가1</button>
<button onclick="insertNode()">노드추가2</button>
<button onclick="appendText()">텍스트 노드 추가</button>
<hr>
<button onclick="createNode()">노드 생성</button>
<button onclick="createAttr()">속성 노드 생성</button>
<button onclick="createText()">텍스트 노드 생성</button>
<p id="ct"></p>
<hr>
<button onclick="removeNode()">노드 삭제</button>
<button onclick="removeAttr()">속성 노드 삭제</button>
<hr>
<button onclick="cloneElement()">노드 복제</button>
</body>
</html>

1. appendNode() 실행

2. insertNode() 실행

3. appendText() 실행

4. createNode() 실행

5. createAttr() 실행

6. createText() 실행

7. removeNode()

8. removeAttr() 실행

9. cloneElement()

MDN: node
https://developer.mozilla.org/ko/docs/Web/API/Node
Node - Web API | MDN
Node 는 여러 가지 DOM 타입들이 상속하는 인터페이스이며 그 다양한 타입들을 비슷하게 처리할 수 있게 한다. 예를들어, 똑같은 메소드를 상속하거나 똑같은 방식으로 테스트를 할수있다
developer.mozilla.org

728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 함수 메모리 할당 & 함수 작성 팁 (0) | 2023.04.14 |
|---|---|
| [JavaScript] 정규 표현식으로 특정 패턴의 문자열 생성하기! (0) | 2023.04.12 |
| [JavaScript] 객체 - 9️⃣ document 객체 & 문서 객체 모델(DOM) (0) | 2023.04.12 |
| [JavaScript] 객체 - 8️⃣ navigator 객체 & geolocation (0) | 2023.04.12 |
| [JavaScript] 객체 - 7️⃣ history 객체 & history 객체 함수 (0) | 2023.04.12 |



