728x90
반응형
SMALL
1. Math 객체
- 수학에서 자주 사용하는 상수와 함수들을 미리 구현한 자바스크립트 표준 내장 객체
- 비교할 수 없는 값이 포함되어 있으면 NaN을 반환
2. Math객체 함수
- min(): 가장 작은 수를 반환. 매개변수가 전달되지 않으면 Infinity를 반환
- max(): 가장 큰 수를 반환. 매개변수가 전달되지 않으면 -Infinity를 반환
- round(): 소수점 첫번째 자리에서 반올림하여 그 결과를 반환
- floor(): 소수점을 버림
- ceil(): 소수점을 올림
- random(): 0보다 크거나 같고 1보다 작은 무작위 소수를 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Math 객체</title>
</head>
<body>
<h2>Math 객체</h2>
<script>
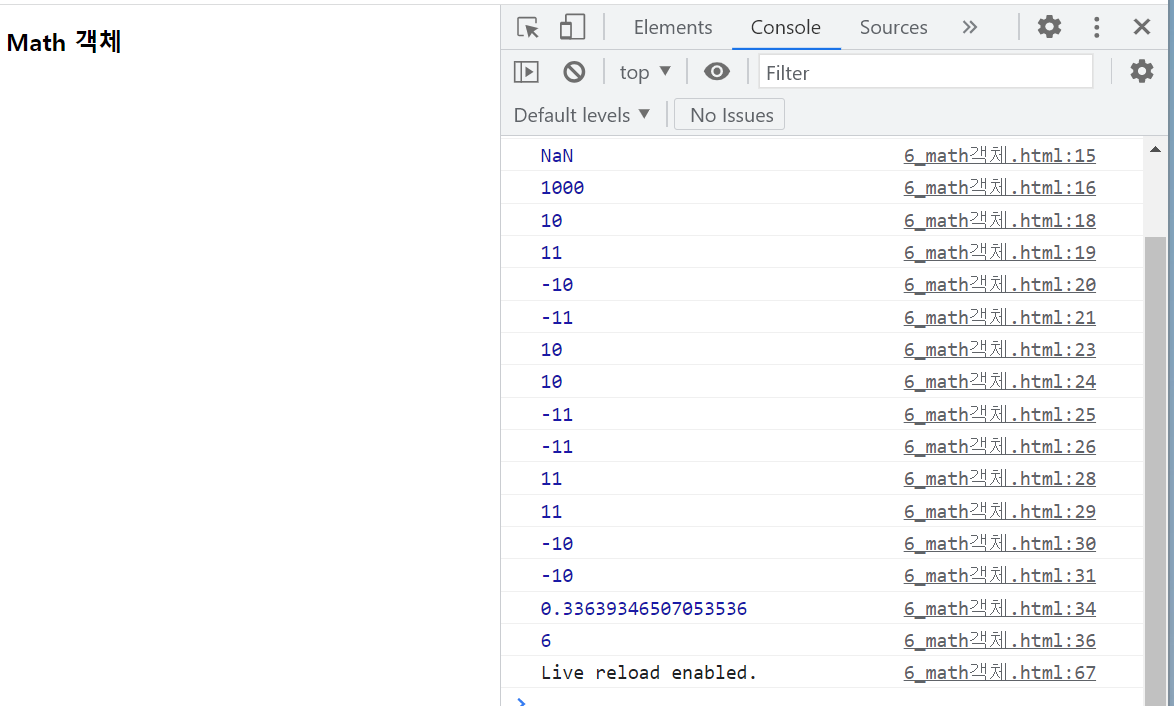
console.log(Math.min()) // Infinity
console.log(Math.max()) // -Infinity
console.log(Math.min(1, 10, -10, 1000, 0, '-100')) // 자동 형변환
console.log(Math.min(1, 10, -10, 1000, 0, '마이너스십')) // NaN
console.log(Math.max(1, 10, -10, 1000, 0))
console.log(Math.round(10.49)) //10
console.log(Math.round(10.5)) //11
console.log(Math.round(-10.5)) //10
console.log(Math.round(-10.51)) //-11 더 작아져야 하므로
console.log(Math.floor(10.49)) //10 소수점 밑 모두 버림
console.log(Math.floor(10.5)) //10
console.log(Math.floor(-10.5)) //-11
console.log(Math.floor(-10.51)) //-11
console.log(Math.ceil(10.49)) //11
console.log(Math.ceil(10.5)) //11
console.log(Math.ceil(-10.5)) //-10
console.log(Math.ceil(-10.51)) //-10
const rm = Math.random()
console.log(rm) //0.0322776530099258
console.log(Math.floor(Math.random()*10)) + 1 // 1~10까지의 정수 표현
</script>
</body>
</html>
MDN: Math
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math
Math - JavaScript | MDN
Math 는 수학적인 상수와 함수를 위한 속성과 메서드를 가진 내장 객체입니다. 함수 객체가 아닙니다.
developer.mozilla.org

728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 - 3️⃣Date 객체 & Date 객체 함수 (0) | 2023.04.11 |
|---|---|
| [JavaScript] 객체 - 2️⃣String 객체 & String객체 함수 (0) | 2023.04.11 |
| [JavaScript] 상속과 프로토타입(Prototype) (0) | 2023.04.11 |
| [JavaScript] 객체(Object)란? & 객체 생성 표기법 (0) | 2023.04.11 |
| [JavaScript] 화살표 함수(arrow function expression) (0) | 2023.04.11 |



