728x90
반응형
SMALL
1. 객체(object)❓
- 자바스크립트에서 원시 타입(Primitives)을 제외한 나머지 값들(함수, 배열, 정규표현식 등)은 모두 객체
- 하나의 주제를 가지고 관련있는 프로퍼티를 가지고 있는 집합
📍프로퍼티(property)란?
- 이름과 값으로 구성된 정렬되지 않은 집합
- 프로퍼티는 함수도 저장할 수 있음 ➡️ 프로퍼티 메소드
2. 객체를 생성하는 방법
2-1. 리터럴(픽스된 값) 표기법
- 가장 일반적인 자바스크립트의 객체 생성 방식
- 클래스 기반 객체 지향 언어와 비교할 때 매우 간편하게 객체를 생성할 수 있음
- 중괄호({})를 사용하여 객체를 생성
- {}중괄호 내에 1개 이상의 프로퍼티를 기술하면 해당 프로퍼티가 추가된 객체를 생성할 수 있음
- {} 중괄호 내에 아무것도 기술하지 않으면 빈 객체가 생성
- 프로퍼티 또는 메소드명 앞에 기술한 this는 생성자 함수가 생성할 인스턴스(instance)를 가리킨다.
const 객체명 = {
프로퍼티명1:값1,
프로퍼티명2:값2,
...
프로퍼티명n:function(){
프로퍼티가 호출되면 실행할 문장;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<h2>객체</h2>
<script>
//리터럴 표기법
const dog = {
name:'루시',
age:13,
color:'white',
birthday:'20091210',
getBirthday: function(){
return this.birthday // this: 접근자
}
}
console.log(dog.name)
console.log(dog['name'])
console.log(dog.age)
console.log(dog['age'])
console.log(dog.color)
console.log(dog['color'])
console.log(dog.birthday)
console.log(dog['birthday'])
console.log(dog.getBirthday())
console.log(dog['getBirthday']())
for (let i in dog){
console.log(`i: ${i}, dog[${i}]: ${dog[i]}`)
}
</script>
</body>
</html>

2-2. 생성자를 이용
- 객체를 만드는 함수
- new 연산자를 사용하여 객체를 생성하고 초기화할 수 있음
- 객체를 생성할 때 사용하는 함수를 생성자라고 함
- 새롭게 생성되는 객체를 초기화하는 역할
- 같은 형태의 객체를 여러개 생성할 때 유리
function 생성자명(매개변수1, 매개변수2, ...){
this.프로퍼티명1 = 값1;
this.프로퍼티명2 = 값2;
...
this.프로퍼티명n = function() {
프로퍼티가 호출되면 실행할 문장;
}
}
const 객체명1 = new 생성자명(값1, 값2,...);
const 객체명2 = new 생성자명(값1, 값2,...);
const 객체명n = new 생성자명(값1, 값2,...);<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<h2>객체</h2>
<script>
// 생성자를 이용한 객체
function Dog(name, color){
this.name = name;
this.color = color;
this.eat = function(){
return `${this.name}는 먹습니다`;
}
}
const Rucy = new Dog('루시', 'white');
console.log(Rucy.name)
console.log(Rucy.color)
console.log(Rucy.eat())
const Ppomi = new Dog('뽀미', 'white');
console.log(Ppomi.name)
console.log(Ppomi.color)
console.log(Ppomi.eat())
console.log('----------------')
</script>
</body>
</html>

2-3. 클래스를 이용
- ECMA Script6에 추가된 객체 생성 방법
- 내부적으로 생성자를 이용한 객체 생성 방법과 동일하게 작동
const 클래스명 = class {
constructor(매개변수1, 매개변수2, ...){
this.프로퍼티명1 = 값1;
this.프로퍼티명2 = 값2;
...
}
메소드명(매개변수1, 매개변수2, ..){
메소드가 호출되면 실행할 문장;
...
}
}
const 객체명1 = new 클래스명(값1, 값2, ..)
const 객체명2 = new 클래스명(값1, 값2, ..)
...
const 객체명n = new 클래스명(값1, 값2, ..)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<h2>객체</h2>
<script>
//클래스를 이용한 객체
const User = class {
constructor(userid, name, age){
this.userid = userid
this.name = name
this.age =age
}
getUserid(){
return `아이디는 ${this.userid} 입니다`;
}
}
const apple = new User('apple','김사과', 20)
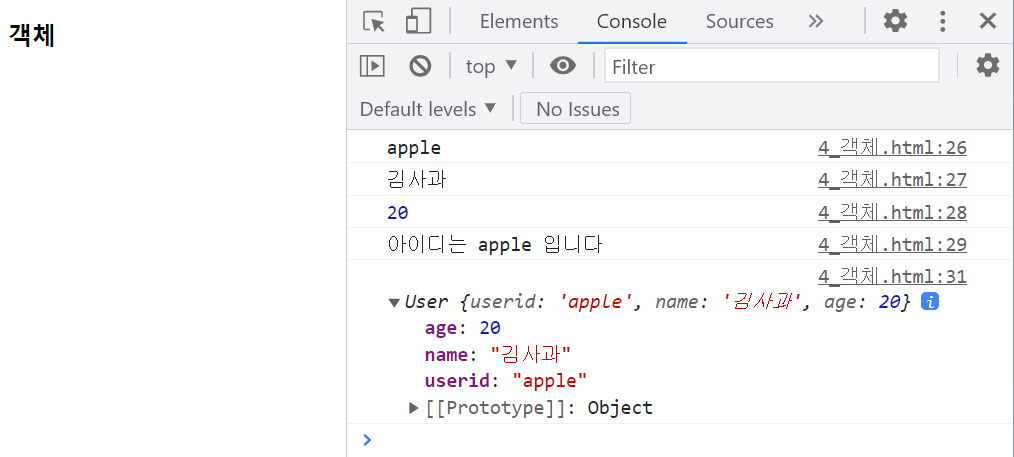
console.log(apple.userid)
console.log(apple.name)
console.log(apple.age)
console.log(apple.getUserid())
console.log(apple)
</script>
</body>
</html>

MDN: 객체
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects
표준 내장 객체 - JavaScript | MDN
이 장은 JavaScript의 모든 표준 내장 객체와 그 메서드 및 속성을 나열합니다.
developer.mozilla.org

728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 - 1️⃣Math 객체 & Math 객체 함수 (0) | 2023.04.11 |
|---|---|
| [JavaScript] 상속과 프로토타입(Prototype) (0) | 2023.04.11 |
| [JavaScript] 화살표 함수(arrow function expression) (0) | 2023.04.11 |
| [JavaScript] 호이스팅(Hoisting)이란? & 함수 선언문과 함수 표현식에서의 호이스팅 (0) | 2023.04.11 |
| [JavaScript] 사용자 정의 함수(function) - 함수 선언과 함수 호출 (0) | 2023.04.11 |



