728x90
반응형
SMALL
1. CSS(Cascading Style Sheets)란❓
- 웹 페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의하는 언어
✔ 참고
MDN
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
2. CSS 문법
- HTML 문서 <head> 요소 안에 <style> 요소를 사용하여 CSS 문법을 적용
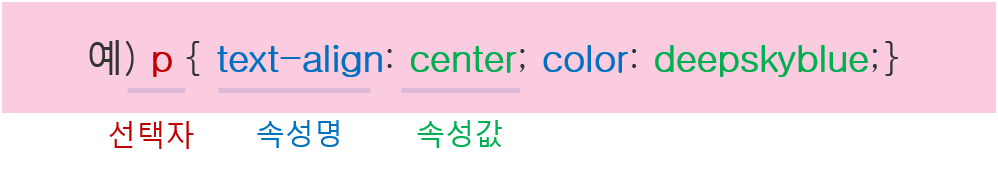
- 선택자 { 속성명1: 속성값; 속성명2: 속성값2; ... }

2-1. 주석문
- /* ~ */ 사이에 내용을 입력
/*이것은 주석문입니다*/3. CSS 적용하기
3-1. 인라인 스타일
- HTML 요소 내부에 style 속성을 사용하여 적용하는 방법
<p style= "text-align: center; color: deepskyblue;">안녕하세요</p><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 스타일</title>
</head>
<body>
<h2 style="text-align: center; font-size: 50px; color: rgb(172, 233, 92);">인라인 스타일</h2>
<p style="text-align: center; font-size: 20px;">HTML 요소 내부에 style 속성을 사용하여 적용하는 방법</p>
</body>
</html>
3-2. 내부 스타일
- HTML 문서의 <head> ~ </head> 사이에 <style> ~ </style> 요소를 사용하여 적용하는 방법
<style>
h2 { text-align: center; font-size: 50px; color: rgb(172, 233, 92);}
p { text-align: center; font-size: 20px;}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>내부 스타일</title>
<style>
h2 { font-size: 50px; }
ul { list-style:none ;}
li { display: inline-block; margin-right: 50px; font-weight: bold; color: deeppink;}
</style>
</head>
<body>
<h2>CSS를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li> <!-- li : 메뉴로 주로 이용-->
</ul>
</body>
</html>
3-3. 외부 스타일
- 웹사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 적용하는 방법
<link rel="stylesheet" href="css 파일 경로">✔ rel
현재 문서와 링크된 문서 사이의 연관관계를 명시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 스타일</title>
<link rel="stylesheet" href="./css/css.css"> <!--css 외부스타일에 거의 적용-->
</head>
<body>
<h2>CSS를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>

728x90
반응형
LIST
'Web > CSS' 카테고리의 다른 글
| [CSS] TEXT 설정 - 1️⃣ 글자 색상, 글자 간격, 띄어쓰기 간격 (0) | 2023.03.30 |
|---|---|
| [CSS] CSS의 컬러 - 색상이름, RGB 색상값, 16진수 색상값 (0) | 2023.03.30 |
| [CSS] 하이퍼링크 스타일링 설정하는 법 (0) | 2023.03.30 |
| [CSS] 선택자의 종류 - 2️⃣ 자식 선택자, 자손 선택자, 형제 선택자, 속성 선택자, 가상 선택자 (0) | 2023.03.30 |
| [CSS] 선택자의 종류 - 1️⃣ 전체 선택자, 요소 선택자, id 선택자, class 선택자, 그룹 선택자 (0) | 2023.03.30 |



