728x90
반응형
SMALL
1. 시맨틱 태그(Semantic Tag)란❓
- Semantic: 의미론적인
- 의미가 있는 태그를 사용
1-1. 시맨틱 태그의 장점
- 검색엔진 최적화
- 스크린 리더를 사용하여 페이지를 탐색할 때 도움
- div>div>div>div .... 끝없는 div를 탐색하는 것보다 효율적
- 개발자에게 명확한 의미를 전달
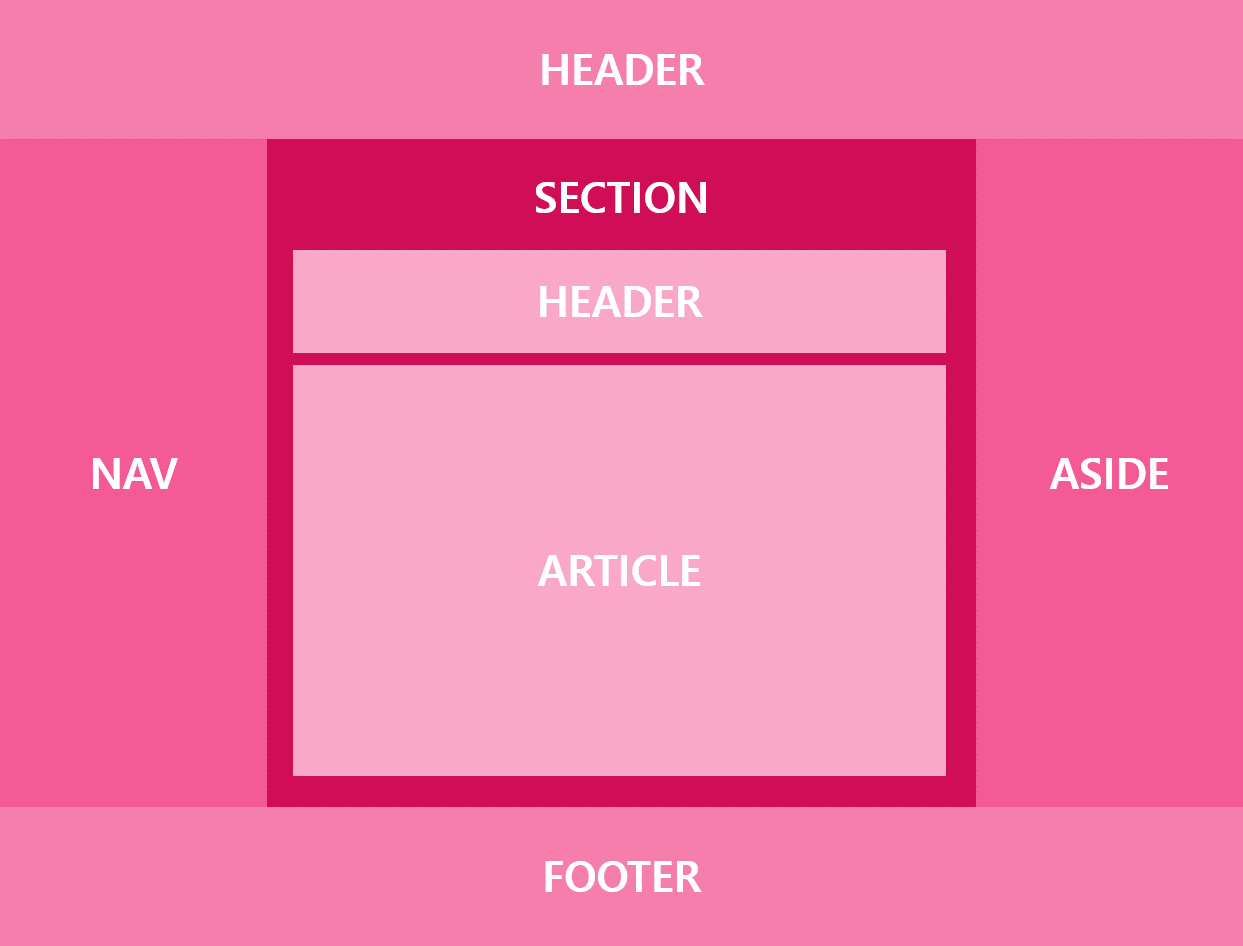
1-2. 시맨틱 태그의 종류

| 🔖시맨틱 태그 종류 | 설명 |
| <header></header> | - 페이지의 제목과 같은 소개 내용을 포함 - heading 태그나 로고, 검색양식, 작성자 이름 등을 포함 |
| <nav></nav> | - 메뉴, 목차 등에 사용 |
| <main></main> | - 지배적인 컨텐츠 영역을 나타내는 태그 |
| <section></section> | - 구체적인 시맨틱 태그가 없는 문서의 독립적인 영역을 나타냄 - 섹션에는 항상 제목이 있는 것이 일반적 |
| <article></article> | - 자체로 의미가 있는 웹페이지 부분이며, 독립적으로 배포 또는 재사용되도록 의도된 문서 - 게시물, 잡지, 블록 또는 신문기사 |
| <footer></footer> | - 작성자에 대한 정보, 저작권 데이터 또는 관련 문서에 대한 링크, 카피라이트 등을 포함 |
| <aside></aside> | - 간접적으로 문서와 관련된 내용 - 사이드바 |

728x90
반응형
LIST
'Web > HTML' 카테고리의 다른 글
| [HTML] HTML의 디스플레이 - inline, block, inline-block (0) | 2023.03.28 |
|---|---|
| [HTML] form 태그와 여러가지 태그 - input, label, textarea, button (0) | 2023.03.27 |
| [HTML] 아이프레임 만드는 법 - 웹사이트 내 웹사이트 삽입하기 (0) | 2023.03.27 |
| [HTML] 테이블 만드는 법 - 테이블 속성 설정하기 (1) | 2023.03.27 |
| [HTML] 책갈피 기능 만드는 법 - 페이지 내 이동하기 (0) | 2023.03.27 |



