728x90
반응형
SMALL
1. 영상(Image)
1-1. 픽셀(pixel)
- 이미지를 구성하는 가장 작은 단위
- 바둑판 모양의 격자에 나열되어 있는 형태, 2차원 행렬
1-2. 그레이스케일 영상
- 흑백사진처럼 색상 정보가 없는 영상
- 밝기 정보만으로 구성된 영상
- 밝기 정보는 256단계로 표현(0 ~ 255)
- numpy.uint8 = 8bit = 1byte
- uint8(unsigned 8-bit integer): 음수 값을 허용하지 않음(0~255)
- 용량 = 가로크기 * 세로크기 = 28 * 28 = 784bytes(28픽셀일 때)
import cv2
img_gray = cv2.imread('dog.bmp', cv2.IMREAD_GRAYSCALE)
print('img_gray type: ', type(img_gray)) # <class 'numpy.ndarray'>
print('img_gray shape: ', img_gray.shape) # (364, 548) ➡ (h, w) 순서
print('img_gray dtpye: ', img_gray.dtype) # uint8(양수만 가능한 0 ~ 255)
>>> img_gray type: <class 'numpy.ndarray'>
img_gray shape: (364, 548)
img_gray dtpye: uint81-3. 트루컬러 영상
- 컬러사진처럼 색상 정보를 가지고 있기 때문에 다양한 색상을 표현할 수 있는 영상
- red, green, blue 색 성분을 사용하고, 각 256단계로 표현
- 픽셀의 표현 -> 튜플 형태로 (255, 255, 255)
- numpy.ndarray = 3byte
- 용량 = 3 * 가로크기 * 세로크기 = 3 * 28 * 28 = 2352bytes(28픽셀일 때)
import cv2
img_color = cv2.imread('dog.bmp')
print('img_color type: ', type(img_color)) # <class 'numpy.ndarray'>
print('img_color shape: ', img_color.shape) # (364, 548, 3)
print('img_color dtype: ', img_color.dtype) # uint8(양수만 가능한 0 ~ 255)
>>> img_color type: <class 'numpy.ndarray'>
img_color shape: (364, 548, 3)
img_color dtype: uint8
# img_color의 가로*세로 형태로 출력
h, w = img_color.shape[:2]
print('img_color의 사이즈: {} * {}'.format(w, h))
>>> img_color의 사이즈: 548 * 364
✅ 그레이스케일 영상과 컬러 영상을 구별하는 방법
if len(img_gray.shape) == 2: # 3일 경우는 컬러
print('img_gray는 그레이스케일 영상입니다')
elif len(img_gray.shape) == 3:
print('img_gray는 컬러영상 입니다')
📍영상을 특정 픽셀값으로 채우기
- np.empty((h, w), dtype)
- np.zeros((h, w), dtype)
- np.ones((h, w), dtype)
- np.full((h,w,c), (채울 픽셀 값들), dtype)
import cv2
import numpy as np
img1 = np.empty((240, 320), dtype=np.uint8) # h,w 순서
img2 = np.zeros((240, 320, 3), dtype=np.uint8) # 0으로 채운 검은색 영상
img3 = np.ones((240, 320), dtype=np.uint8) * 120 # 120으로 채운 그레이스케일 영상
img4 = np.full((240, 320, 3),(255, 102, 255), dtype=np.uint8) # 두번째 매개변수로 주어진 수로 기본값 설정
cv2.imshow('img1', img1)
cv2.imshow('img2', img2)
cv2.imshow('img3', img3)
cv2.imshow('img4', img4)
cv2.waitKey()



✅ 특정 픽셀값으로 컬러영상 띄우기
img_color[:, :] = (255, 102, 255)
cv2.imshow('img_color', img_color)
cv2.waitKey()
1-4. 영상 파일 형식
- bmp
- 픽셀 데이터를 압축하지 않고 그대로 저장
- 용량이 매우 큼(픽셀의 일반적인 용량)
- 파일 구조가 단순해서 별도의 라이브러리 없이 프로그래밍이 가능
- jpg, jpeg
- 압축률이 좋아서 파일 용량이 크게 감소
- 사진과 같은 컬러영상을 저장
- 손실 압축
- gif
- 움직이는 영상 지원
- 256색 이하의 영상을 저장
- 무손실 압축
- png
- 웹 이미지용으로 권장
- 무손실/손실 압축
- 알파 채널(투명도)을 지원, (255, 255, 255, 1)
- 용량 = 가로크기 * 세로크기 * 4(알파채널까지)
1-5. 영상 출력
- 그레이스케일 영상 출력
- cv2.IMREAD_GRAYSCALE 옵션을 사용
- img.shape: 차원의 크기를 나타냄, (h, w)
- plt.imshow() 함수에서 컬러맵(cmap)을 gray로 설정
- 컬러 영상 출력
- cv2.imread() 메소드로 불러온 영상의 색상 정보는 BGR 순서
- matplotlib에서 출력하려면 RGB 순서로 변경해야 하기 때문에 cv2.cvtColor() 메소드를 사용하여 변경
- img.shape: 차원의 크기를 나타냄, (h, w, 3)
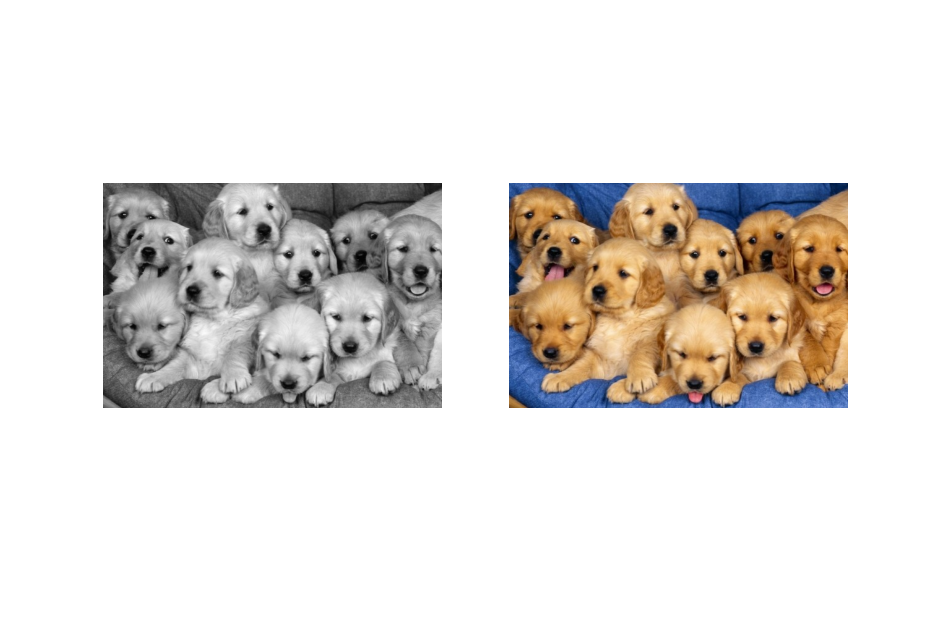
✅ matplotlib 라이브러리를 이용하여 컬러영상과 그레이스케일영상을 subplot으로 띄워보자.
img_gray = cv2.imread('dog.bmp', cv2.IMREAD_GRAYSCALE)
img_rgb = cv2.imread('dog.bmp', cv2.IMREAD_COLOR)
img_rgb = cv2.cvtColor(img_rgb, cv2.COLOR_BGR2RGB)
plt.subplot(121)
plt.axis('off')
plt.imshow(img_gray, cmap='gray')
plt.subplot(122)
plt.axis('off')
plt.imshow(img_rgb)
plt.show()
1-6. copy()
import cv2
img_origin = cv2.imread('dog.bmp')
img_copy = img_origin[91:210, 125:245].copy()
cv2.imshow('img_origin', img_origin)
cv2.imshow('img_copy', img_copy)
cv2.waitKey()

728x90
반응형
LIST
'Python > Computer Vision' 카테고리의 다른 글
| [파이썬, Python] OpenCV - 영상의 화소 처리 (0) | 2023.08.24 |
|---|---|
| [파이썬, Python] OpenCV - 키보드, 마우스 이벤트 (0) | 2023.08.24 |
| [파이썬, Python] OpenCV - 동영상 처리하기! (0) | 2023.08.23 |
| [파이썬, Python] OpenCV - 영상에 도형 그리기! (0) | 2023.08.04 |
| [파이썬, Python] 컴퓨터 비전과 OpenCV 라이브러리 (0) | 2023.07.24 |



