728x90
반응형
SMALL
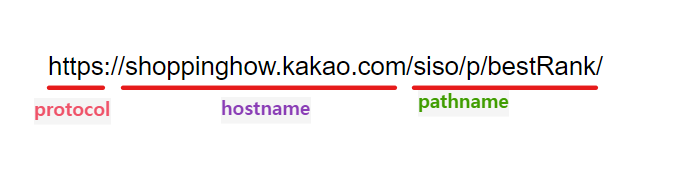
1. URL(Uniform Resource Locator)
✔️ 웹 사이트 주소 + 컴퓨터 네트워크 상의 자원
- 네트워크상에서 리소스의 위치를 나타내기 위한 규약
- 자원 식별자와 위치를 나타냄
- 특정 웹사이트의 주소에 접속하기 위해서는 웹사이트의 주소뿐만 아니라 프로토콜(https, http, sftp, smp 등)을 함께 알아야 접속이 가능한데, 이들을 모두 나타내는 것이 URL임
2. URI (Uniform Resource Identifier)
- URI는 인터넷상의 리소스 자원 자체를 식별하는 고유한 문자열 시퀀스
3. URL과 URI의 차이점
URI= 식별자, URL=식별자+위치
3-1.
URL은 일종의 URI이다.
- google.co.kr은 URI, 리소스의 이름만 나타내기 때문
- https://google.co.kr은 URL, 어떻게 도달할 수 있는지 위치까지 함께 나타내기 때문 (프로토콜 ‘https’ 포함)

3-2.
URL은 프로토콜과 결합한 형태
- 어떻게 위치를 찾고 도달할 수 있는지까지 포함되어야 하기 때문에 URL은 프로토콜 + 이름(또는 번호)의 형태여야만 합니다.
- 프로토콜(protocol)이란, 리소스에 접근하는 방법을 지정하는 방식, 일반적으로 https, http, ftp 또는 file 등

3-3.
URI는 그 자체로 이름이 될 수 있음!
google.co.kr> URI
https://google.co.kr > URL
- URI는 그 자체로 이름(google.co.kr)이거나, 이름 + 위치(https://google.co.kr )를 나타낸 형태 모두가 해당됨
- 식별자+위치를 나타내는 URL은 위의 3-1번에서 설명했듯이 URI의 일종이기 때문
4. URL의 이스케이프 처리
- 아스키 문자로만 구성돼야 함
- 한글이나 특수문자는 이스케이프 처리
const URL = 'https://코리아아이티아카데미.com'
const encoded = encodeURI(URL) // 이스케이프 처리
const decoded = decodeURI(URL) // 디코드 처리(원래대로)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wrapper class</title>
</head>
<body>
<h2>Wrapper class</h2>
<script>
const URL = 'https://코리아아이티아카데미.com'
const encoded = encodeURI(URL)
console.log(encoded)
console.log('----')
const decoded = decodeURI(URL)
console.log(decoded)
const encodedCom = 'https://코리아아이티아카데미.com'
console.log(encodeURIComponent(URL))
</script>
</body>
</html>


728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 전파(Event Propagation) - 방식, 전파 막는 방법 (0) | 2023.04.19 |
|---|---|
| [JavaScript] 이벤트(Event) - 이벤트 타입(Event Type), 이벤트 타겟(Event Target), 이벤트 리스너(Event Listener), 이벤트 객체(Event Object) (0) | 2023.04.19 |
| [JavaScript] wrapper class (0) | 2023.04.19 |
| [JavaScript] 자바스크립트 객체 활용법 (0) | 2023.04.14 |
| [JavaScript] 자바스크립트의 함수 메모리 할당 & 함수 작성 팁 (0) | 2023.04.14 |



