728x90
반응형
SMALL
1. 자동 타입 변환
- 특정 타입의 값을 기대하는 곳에 다른 타입의 값이 오면 자동으로 타입을 변환해서 사용
const num4 = 10
const str3 = "10"
console.log(num4 + str3) //1010
console.log(num4 - str3) //0: 자동 형변환
console.log(num4 * str3) //100: 자동 형변환
console.log(num4 / str3) //1: 자동 형변환2. 타입변환 함수
- 강제로 타입을 변환할 수 있음
- Number(): 문자를 숫자로 변환
- String(): 숫자나 불린 등을 문자형으로 변환
- Boolean(): 문자나 숫자등을 불린형으로 변환
- Object(): 모든 자료형을 객체형으로 변환
- parseInt(): 문자를 int형으로 변환
- parseFloat(): 문자를 float형으로 변환
3. NaN(Not a Number)
- '정의되지 않은 값이나 표현할 수 없는 값' 이라는 의미
- 숫자로 변환할 수 없는 연산을 시도
const char = '삼십';
result = char - 10; // result의 값은 NaN<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>타입변환</title>
</head>
<body>
<h2>타입변환</h2>
<script>
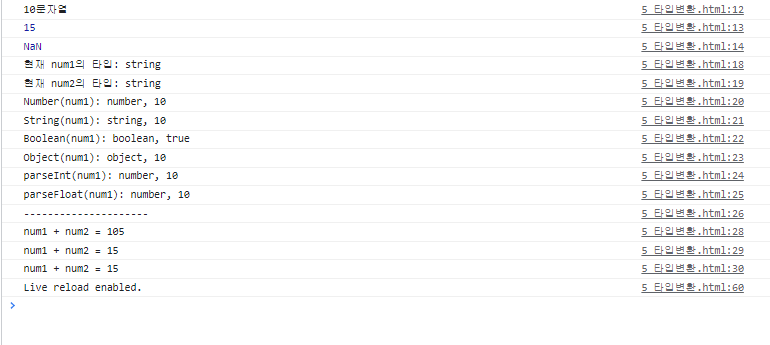
console.log(10+'문자열')
console.log('3'*'5')
console.log(1-'문자열') // NaN
const num1 = '10'
const num2 = '5'
console.log(`현재 num1의 타입: ${typeof(num1)}`)
console.log(`현재 num2의 타입: ${typeof(num2)}`)
console.log(`Number(num1): ${typeof(Number(num1))}, ${Number(num1)}`)
console.log(`String(num1): ${typeof(String(num1))}, ${String(num1)}`)
console.log(`Boolean(num1): ${typeof(Boolean(num1))}, ${Boolean(num1)}`)
console.log(`Object(num1): ${typeof(Object(num1))}, ${Object(num1)}`)
console.log(`parseInt(num1): ${typeof(parseInt(num1))}, ${parseInt(num1)}`) // 정수로 변환
console.log(`parseFloat(num1): ${typeof(parseFloat(num1))}, ${parseFloat(num1)}`)
console.log('---------------------')
console.log(`num1 + num2 = ${num1 + num2}`) // 문자열 연결
console.log(`num1 + num2 = ${Number(num1) + Number(num2)}`)
console.log(`num1 + num2 = ${parseInt(num1) + parseInt(num2)}`)
</script>
</body>
</html>


728x90
반응형
LIST
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 제어문 - 1️⃣ 조건문 (if문, swith문) (0) | 2023.04.07 |
|---|---|
| [JavaScript] 자바스크립트의 연산자(Operator) (0) | 2023.04.06 |
| [JavaScript] 자바스크립트의 데이터 타입 (0) | 2023.04.05 |
| [JavaScript] 자바스크립트의 변수(variable)와 상수(constant) (0) | 2023.04.05 |
| [JavaScript] 주석문 & VSC 익스텐션 설치 - snippets 등록하는 법 (0) | 2023.04.05 |



